jQuery метод .clone()
jQuery DOM методыОпределение и применение
jQuery метод .clone() создает копию выбранных элементов, включая дочерние узлы, текст и атрибуты.
Обращаю Ваше внимание на то, что для повышения производительности, динамическое состояние отдельных элементов формы, например, пользовательские данные, введенные в элемент <textarea>, или выбранный элемент в раскрывающемся списке (<select>) не копируются в клонированные элементы.
При клонировании элементов <input> с типом радио кнопка (type = "radio") и флаговая кнопка (type = "checkbox") пользовательские данные сохраняются в клонированных элементах.
jQuery синтаксис:
Синтаксис 1.0: $( selector ).clone( withDataAndEvents ) withDataAndEvents - Boolean Синтаксис 1.5: $( selector ).clone( withDataAndEvents, deepWithDataAndEvents ) withDataAndEvents - Boolean deepWithDataAndEvents - Boolean
Добавлен в версии jQuery
1.0 (синтаксис расширен в версии 1.5)Значения параметров
| Параметр | Описание |
|---|---|
| withDataAndEvents | Логическое значение, указывающее, следует ли копировать обработчики событий вместе с элементами. Начиная с версии jQuery 1.4, данные элементов также будут скопированы. Значение по умолчанию false. |
| deepWithDataAndEvents | Логическое значение, указывающее, следует ли копировать обработчики событий и данные для всех дочерних элементов клонированного элемента. По умолчанию его значение соответствует значению первого аргумента (false). |
Пример использования
<!DOCTYPE html> <html> <head> <title>Пример использования jQuery метода .clone()</title> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $( document ).ready(function(){ $( "button" ).click(function(){ // задаем функцию при нажатиии на элемент <button> $( "form:first" ).clone() // создаем копию первого элемента формы .appendTo( "body" ); // вставляем клонированный элемент }); }); </script> </head> <body> <button>Клик</button><br><br> <form> <label>Мужчина <input type = "radio" name = "sex" value = "male"></label> <label>Женщина <input type = "radio" name = "sex" value = "female"></label><br> <label>Больше 18 <input type = "checkbox" name = "type1" value = "low"</label> <label>Меньше 18 <input type = "checkbox" name = "type2" value = "2old">></label><br> </form> </body> </html>
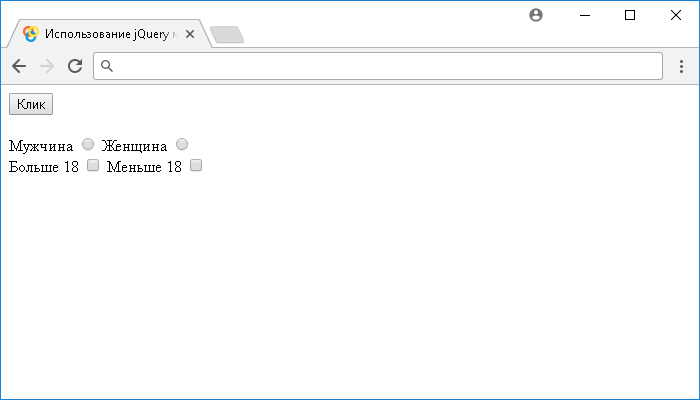
В этом примере с использованием jQuery метода .clone() мы при нажатии на элемент <button> (кнопка) создаем копию первого элемента <form> в документе и с использованием jQuery метода .appendTo() вставляем содержимое в конец целевого элемента <body> (как последний дочерний элемент).
Обратите внимание, что при клонировании элементов <input> с типом радио кнопка (type = "radio") и флаговая кнопка (type = "checkbox") пользовательские данные сохраняются в клонированных элементах.
Результат нашего примера:

В следующем примере мы рассмотрим как с использованием метода .clone() клонировать элементы с их событиями.
<!DOCTYPE html> <html> <head> <title>Пример копирования обработчиков событий вместе с элементами</title> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $( document ).ready(function(){ $( "button:first" ).click(function() { // задаем функцию при нажатиии на первый элемент <button> $( "form:first" ).clone(true) // создаем копию первого элемента формы вместе с обработчиками событий .appendTo("body"); // вставляем клонированный элемент }); $( "button:last" ).click(function() { // задаем функцию при нажатиии на последний элемент <button> $( "form:first" ).clone() // создаем копию первого элемента формы .appendTo("body"); // вставляем клонированный элемент }); $( "input" ).click(function() { console.log("Клик"); // выводим информацию в консоль при клике на элемент <input> }) }); </script> </head> <body> <button>With Events</button><button>Without Events</button><br><br> <form> <label>Мужчина <input type = "radio" name = "sex" value = "male"></label> <label>Женщина <input type = "radio" name = "sex" value = "female"></label><br> <label>Больше 18 <input type = "checkbox" name = "type1" value = "low"</label> <label>Меньше 18 <input type = "checkbox" name = "type2" value = "2old">></label><br> </form> </body> </html>
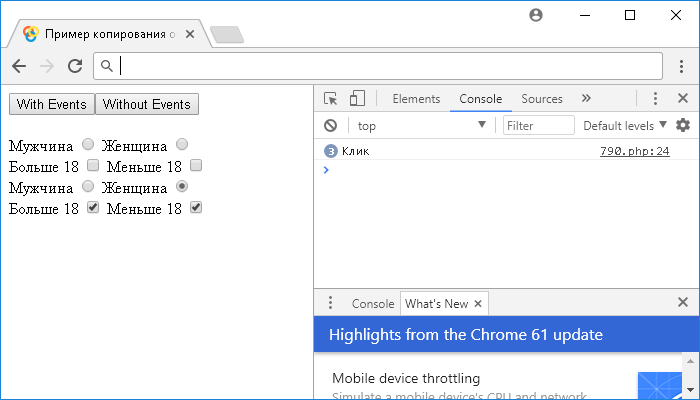
В этом примере с использованием jQuery метода .clone() мы при нажатии на первый элемент <button> (кнопка) создаем копию первого элемента <form> в документе вместе с обработчиками событий и с использованием jQuery метода .appendTo() вставляем содержимое в конец целевого элемента <body> (как последний дочерний элемент).
Обратите внимание, что при клонировании элементов с использованием второй кнопки при клике на элементы <input> не будет выводиться информация о клике в консоль, по той причине, что элементы формы были скопированы без обработчиков событий.
Результат нашего примера: