jQuery метод .add()
jQuery перемещенияОпределение и применение
jQuery метод .add() создает новый объект jQuery с элементами добавленными в набор совпавших элементов. Данный объект jQuery представляет из себя набор элементов DOM из объединения выбранных элементов и элементов, переданных в качестве параметра методу .add(). Параметр метода может быть практически всем, что принимает $(), включая выражение селектора jQuery, ссылки на элементы DOM или даже фрагмент HTML.
jQuery синтаксис:
Синтаксис 1.0: $( selector ).add( selector ) $( selector ).add( elements ) $( selector ).add( html ) Синтаксис 1.3.2: $( selector ).add( selection ) Синтаксис 1.4: $( selector ).add( selector, context ) selector - Selector elements - Element DOM html - htmlString selection - jQuery Object context - Element DOM
Добавлен в версии jQuery
1.0 (синтаксис расширен в версиях 1.3.2 и 1.4)Значения параметров
| Параметр | Описание |
|---|---|
| selector | Строка, представляющая выражение селектора для поиска дополнительных элементов для добавления в набор сопоставленных элементов. |
| elements | Один или несколько DOM элементов для добавления в набор сопоставленных элементов. |
| html | Фрагмент HTML для добавления в набор сопоставленных элементов. |
| selection | Существующий объект jQuery для добавления в набор сопоставленных элементов. |
| context | Указывает точку в документе, с которой должно начинаться сопоставление выражения селектора. |
Пример использования
<!DOCTYPE html> <html> <head> <title>Использование метода .add()</title> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $( document ).ready(function(){ $( "p" ).add( "li" ) // выбираем все элементы <p> в документе и создаем новый объект jQuery, состоящий из элементов <p> и <li> .css( "color", "blue" ) // устанавливаем цвет текста синий .add( "<p>Новый параграф</p>" ) // создаем новый объект jQuery, состоящий из элементов <p>, <li> и HTML строки .insertAfter( "ul" ) // вставляем указанное содержимое после элемента <ul> .css( "border-left", "10px solid red" ) // устанавливаем сплошную границу размером 10 пикселей красного цвета с левой стороны .add( document.getElementsByTagName( "div" )[0] ) // создаем новый объект jQuery, состоящий из элементов <p>, <li>, HTML строки и DOM элемента .css( "background", "yellow" ) // устанавливаем цвет заднего фона желтый }); </script> </head> <body> <p>Параграф 1<p> <ul> <li>Элемент 1</li> <li>Элемент 2</li> <li>Элемент 3</li> </ul> <div>Div элемент<div> </body> </html>
В этом примере мы выбираем все элементы <p> в документе и с использованием jQuery метода .add() создаем новый объект jQuery, состоящий из элементов <p> и <li>, после этого устанавливаем этим элементам с помощью метода .css() цвет текста синий.
Далее в цепочке вызываем метод .add() и передаем ему в качестве параметра HTML строку, создавая при этом объект, который уже содержит элементы <p>, <li> и созданную нами HTML строку. Далее с помощью метода .insertAfter() вставляем эту строку после элемента <ul>, это необходимо по той причине, что метод .add() лишь создает объект из элементов, а не манипулирует элементами DOM. После этого с помощью метода .css() устанавливаем элементам, содержащимся в объекте сплошную границу размером 10 пикселей красного цвета с левой стороны.
Далее в цепочке вызовов мы создаем новый объект jQuery, состоящий из элементов <p>, <li>, HTML строки и DOM элемента (первый элемент <div> в документе) и с помощью метода .css() устанавливаем им желтый цвет заднего фона.
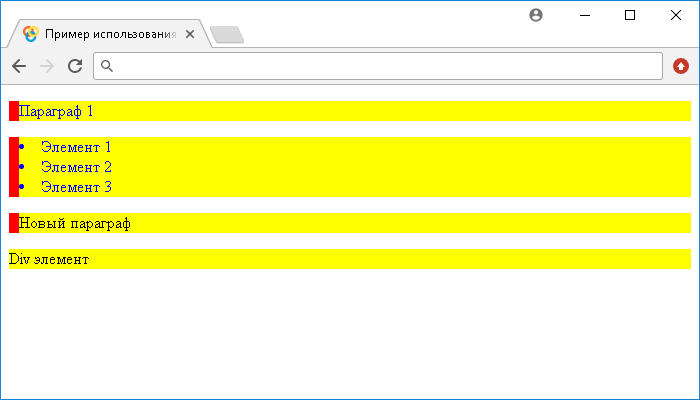
Результат нашего примера: