Свойство relatedTarget объекта Event
jQuery событияОпределение и применение
Свойство relatedTarget объекта Event соответствует другому элементу DOM, который участвует в событии, если таковой имеется. Свойство предназначено для работы со следующими событиями мыши:
| Событие | target | relatedTarget |
|---|---|---|
| focusin | Цель события получает фокус. | Цель события теряет фокус. |
| focusout | Цель события теряет фокус. | Цель события получает фокус. |
| mouseenter | Указывающее устройство введенно в цель события. | Указывающее устройство вышло из цели события. |
| mouseleave | Указывающее устройство вышло из цели события. | Указывающее устройство введенно в цель события. |
| mouseout | Указывающее устройство вышло из цели события. | Указывающее устройство введенно в цель события. |
| mouseover | Указывающее устройство введенно в цель события. | Указывающее устройство вышло из цели события. |
| dragenter | Указывающее устройство введенно в цель события. | Указывающее устройство вышло из цели события. |
| dragexit | Указывающее устройство вышло из цели события. | Указывающее устройство введенно в цель события. |
Для событий в которых нет второй цели свойство relatedTarget содержит null.
jQuery синтаксис:
Синтаксис 1.1.4: event.relatedTarget
Пример использования
Давайте рассмотрим пример, в котором увидим в чем заключается разница в свойствах target и relatedTarget объекта Event:
<!DOCTYPE html> <html> <head> <title>Использование свойства relatedTarget объекта Event</title> <script> $( document ).ready(function(){ // устанавливаем прямой обработчик события "mouseenter" и передаем объект события в качестве параметра функции $( "div, p" ).mouseenter(function( event ) { // задает содержимое элемента <span> $( "span" ).html( "Значение relatedTarget: " + event.relatedTarget.nodeName + "<br>" + "Значение target: " + event.target.nodeName); }); }); </script> </head> <body> <div style = "width:150px;height:100px;background:yellow; padding:25px"> <p style = "height:50px; background:green"></p> </div> <span></span> </body> </html>
В этом примере мы разместили внутри блока <div> элемент <p> и на эти элементы с использованием jQuery метода .mouseenter() установили прямой обработчик события, который срабатывает, когда указатель мыши заходит на конкретный элемент.
При срабатывании события вызывается функция, которая с использованием метода .html() задает содержимое элемента <span>, помещая в него значения свойств target и relatedTarget объекта Event. Например, для элемента <p> в данном случае для события "mouseenter" свойство relatedTarget всегда будет соответствовать элементу <div>.
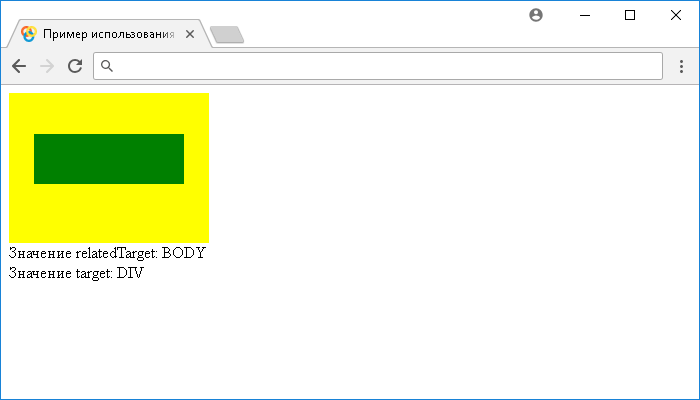
Результат нашего примера: