Свойство target объекта Event
jQuery событияОпределение и применение
Свойство target объекта Event соответствует DOM элементу, который инициировал событие. Свойство target может быть как элементом, на котором установлен обработчик события, так и его потомком. Это свойство может быть полезным при делегированых событиях, когда событие находится в фазе всплытия для определения элемента, который инициировал событие.
jQuery синтаксис:
Синтаксис 1.0: event.target
Пример использования
Давайте рассмотрим пример, в котором увидим в чем заключается разница в свойствах currentTarget и target объекта Event:
<!DOCTYPE html> <html> <head> <title>Отличие свойств currentTarget и target объекта Event</title> <script> $( document ).ready(function(){ // устанавливаем прямой обработчик события "click" и передаем объект события в качестве параметра функции $( "div" ).click(function( event ) { console.log( "div currentTarget", event.currentTarget); // выводим в консоль значение свойства currentTarget console.log( "div target", event.target); // выводим в консоль значение свойства target }) }); </script> </head> <body> <div> <span>Элемент спан</span> <p>Параграф</p> <button>Кнопка</button> </div> </body> </html>
В этом примере мы разместили внутри блока <div> три элемента (элемент <span>, элемент <p> и элемент <button>).
На элемент <div> с использованием jQuery метода .click() мы создали прямой обработчик события, который при клике левой кнопкой мыши на элементе <div> вызывает функцию, которая выводит в консоль значения свойств currentTarget и target объекта Event.
Обратите внимание, что значения свойств будут отличаться, currentTarget всегда будет содержать элемент <div>, так как именно он вызвал событие (обработчик события сработал именно на этом элементе), а target будет содержать ссылку на конкретный элемент внутри элемента <div> (элемент, который инициировал событие).
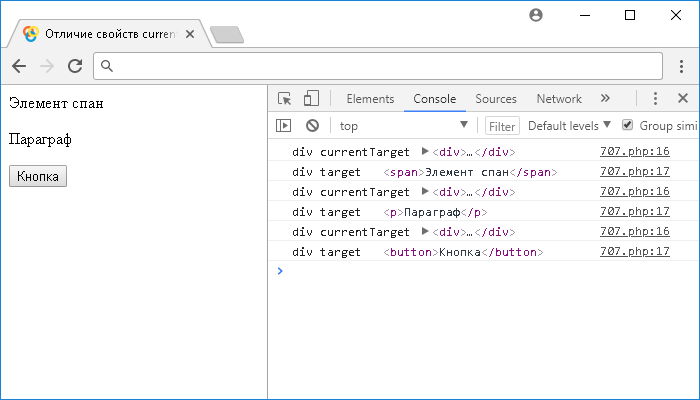
Результат нашего примера: