Свойство currentTarget объекта Event
jQuery событияОпределение и применение
Свойство currentTarget объекта Event определяет текущий элемент DOM, в котором в настоящий момент обрабатывается событие.
Как правило, свойство currentTarget используется в том случае, когда один и тот же обработчик события присваивается нескольким элементам.
$( "div" ).click(function( event ) { // задаем функцию при нажатии на элемент <div> console.log( event.currentTarget === this ); // свойство currentTarget равно this функции });
jQuery синтаксис:
Синтаксис 1.3: event.currentTarget
Пример использования
Давайте рассмотрим пример, в котором увидим в чем заключается разница в свойствах currentTarget и delegateTarget объекта Event:
<!DOCTYPE html> <html> <head> <title>Отличие свойств currentTarget и delegateTarget объекта Event</title> <script> $( document ).ready(function(){ // устанавливаем делегированный обработчик события "click" и передаем объект события в качестве параметра функции $( "button" ).on( "click", "button", function( event ) { console.log( "button currentTarget", event.currentTarget); // выводим в консоль значение свойства currentTarget console.log( "button delegateTarget", event.delegateTarget); // выводим в консоль значение свойства delegateTarget }) // устанавливаем прямой обработчик события "click" и передаем объект события в качестве параметра функции $( "span" ).click(function( event ) { console.log( "span currentTarget", event.currentTarget); // выводим в консоль значение свойства currentTarget console.log( "span delegateTarget", event.delegateTarget); // выводим в консоль значение свойства delegateTarget }) }); </script> </head> <body> <div> <span>Элемент спан</span> <p>Параграф</p> <button>Кнопка</button> </div> </body> </html>
В этом примере мы разместили внутри блока <div> три элемента (элемент <span>, элемент <p> и элемент <button>).
На элемент <div> с использованием jQuery метода .on() мы создали делегированный обработчик события, который при клике левой кнопкой мыши на элементе <button>, вложенном в <div> вызывает функцию, которая выводит в консоль значения свойств currentTarget и delegateTarget объекта Event. Обратите внимание, что значения свойств будут отличаться, currentTarget будет содержать элемент, в котором в настоящий момент обрабатывается событие, а delegateTarget элемент на котором установлен обработчик события.
Кроме того, мы установили прямой обработчик события на элементе <span>, который при клике левой кнопкой мыши на элементе <button>, вложенном в <div> вызывает функцию, которая выводит в консоль значения свойств currentTarget и delegateTarget объекта Event. Значения свойств currentTarget и delegateTarget для прямых обработчиков событий будут совпадать. Как вы можете заметить свойство delegateTarget будет отличаться от свойства currentTarget только в том случае, если обработчик события делегирован, а не на прямую привязан к элементу.
Более подробную информацию о делегированных и прямых событиях вы можете получить в описании метода .on().
Результат нашего примера:

Давайте рассмотрим пример, в котором увидим в чем заключается разница в свойствах currentTarget и target объекта Event:
<!DOCTYPE html> <html> <head> <title>Отличие свойств currentTarget и target объекта Event</title> <script> $( document ).ready(function(){ // устанавливаем прямой обработчик события "click" и передаем объект события в качестве параметра функции $( "div" ).click(function( event ) { console.log( "div currentTarget", event.currentTarget); // выводим в консоль значение свойства currentTarget console.log( "div target", event.target); // выводим в консоль значение свойства target }) }); </script> </head> <body> <div> <span>Элемент спан</span> <p>Параграф</p> <button>Кнопка</button> </div> </body> </html>
В этом примере мы разместили внутри блока <div> три элемента (элемент <span>, элемент <p> и элемент <button>).
На элемент <div> с использованием jQuery метода .click() мы создали прямой обработчик события, который при клике левой кнопкой мыши на элементе <div> вызывает функцию, которая выводит в консоль значения свойств currentTarget и target объекта Event.
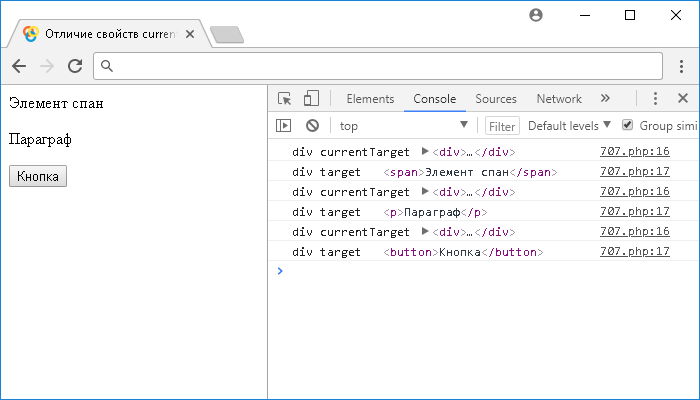
Обратите внимание, что значения свойств будут отличаться,currentTarget всегда будет содержать элемент <div>, так как именно он вызвал событие (обработчик события сработал именно на этом элементе), а target будет содержать ссылку на конкретный элемент внутри элемента <div> (элемент, который инициировал событие).
Результат нашего примера: