JavaScript метод EventTarget.removeEventListener()
JavaScript EventTargetОпределение и применение
JavaScript метод removeEventListener() объекта EventTarget позволяет удалить обработчик событий определенного типа для конкретной цели, который был установлен с использованием метода addEventListener().
Обработчик событий, который будет удален, выявляется с помощью сочетания типа событий, указанной функции прослушивателя событий и различных дополнительных параметров, которые могут повлиять на процесс сопоставления.
Обращаю Ваше внимание на то, что вызов метода removeEventListener() с аргументами, которые не идентифицируют ни одного зарегистрированного в данный момент обработчика события не окажет никакого эффекта.
Поддержка браузерами
| Метод |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| Базовое использование | Да | Да | Да | Да | 9.0 | Да |
| Параметр options | 49.0 | 49.0 | 42.0 | 10.0 | Нет | Да |
JavaScript синтаксис:
target.removeEventListener(type, listener); target.removeEventListener(type, listener, options); target.removeEventListener(type, listener, useCapture); type - String listener - Function options - Object useCapture - Boolean
Cпецификация
Document Object Model (DOM) Level 2 EventsЗначения параметров
| Параметр | Описание |
|---|---|
| type | Строковое значение, представляющее тип события для которого необходимо удалить прослушиватель событий (значение чувствительно к регистру). Обязательный параметр. |
| listener | Функция обработчик события (EventListener), которая будет удалена из целевого объекта события. Обязательный параметр. |
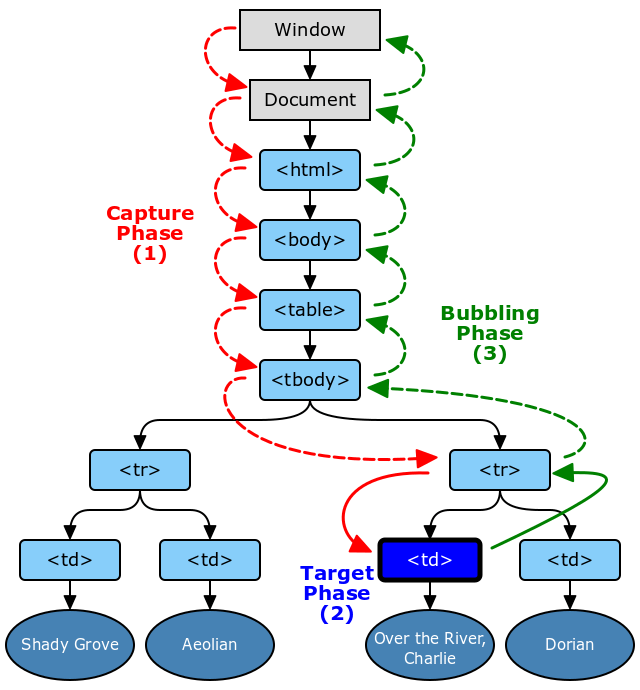
| options | Объект, указывающий характеристики прослушивателя событий (является необязательным параметром). Доступная опция capture - задает логическое значение, которое определяет будут ли события этого типа удалены для фазы перехвата (capture phase), или для фазы всплытия (bubbling phase). Если передать логическое значение true, то функция будет удалена для перехватывающего обработчика, который был установлен для фазы перехвата. Значение по умолчанию false обработчик события будет удален для фазы всплытия . Значения опций once и passive, которые могут быть установлены с помощью метода addEventListener() не имеют значения для метода removeEventListener(). |
| useCapture | Логическое значение, которое определяет будут ли события этого типа удалены для фазы перехвата (capture phase), или для фазы всплытия (bubbling phase). Если передать логическое значение true, то функция будет удалена для перехватывающего обработчика, который был установлен для фазы перехвата. Значение по умолчанию false обработчик события будет удален для фазы всплытия.
|
Пример использования
Базовое использование метода
<!DOCTYPE html> <html> <head> <title>Использование JavaScript метода removeEventListener()</title> </head> <body> <button onclick = "addFunc()">Add</button> <button onclick = "removeFunc()">Remove</button> <ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> </ul> <script> const listElements = document.querySelectorAll("li"); // выбираем все элементы li в документе const addFunc = function() { for(let i = 0; i < listElements.length; i++) { // проходим циклом по всем элементам списка listElements[i].addEventListener("click", setColor ); // устанавливаем для каждого элемента обработчик события нажатия левой кнопки мыши на элементе } }; const setColor = ( e ) => e.target.style.color="green"; // устанавливаем цвет текста зеленый объекту, который отправил событие const removeFunc = function() { for(let i = 0; i < listElements.length; i++) { // проходим циклом по всем элементам списка listElements[i].style.color = "#000"; // устанавливаем цвет текста черный текущему элементу listElements[i].removeEventListener("click", setColor ); // удаляем обработчик события нажатия левой кнопки мыши на элементе у каждого элемента списка } }; </script> </body> </html>
В этом примере мы разместили маркированный список (<ul>), внутри которого мы разместили пять элементов списка (<li>). С помощью метода querySelectorAll() мы выбрали все элементы <li> в документе, и инициализировали переменную этим значением.
Кроме того, мы разместили в документе две кнопки (элемент <button>), которым с помощью атрибута событий onclick назначали функции, которые срабатывают при нажатии. При нажатии на первую кнопку срабатывает функция, которая с помощью цикла обходит все элементы списка, и с помощью метода addEventListener() устанавливает для каждого элемента <li> функцию обработчик события "click" (нажатие левой кнопкой мыши на элементе). Эта функция при нажатии на элемент изменяет цвет текста элемента на зеленый.
При нажатии на вторую кнопку срабатывает функция, которая с помощью цикла обходит все элементы списка, устанавливает каждому элементу цвет текста черный, и с помощью метода removeEventListener() удаляет у каждого элемента <li> функцию обработчик события "click" (нажатие левой кнопкой мыши на элементе). В результате чего, при клике на любой элемент <li> цвет текста элемента не будет изменяться до тех пор пока опять не будет нажата первая кнопка, которая установит для этого события обработчик.
Результат нашего примера:

Удаление событий с дополнительными параметрами
Как вы могли заметить из предыдущего примера для удаления какого-либо события с помощью метода removeEventListener(), вам необходимо указать тот же тип и функцию обработчик, но как насчет параметров options или useCapture?
Метод addEventListener() позволяет вам добавить один и тот же обработчик события более одного раза для одного и того же типа события, в том случае если параметры будут отличаться. Метод removeEventListener() позволяет проверить только значение ключа capture в объекте options (прочие возможные ключи игнорируются методом), или логическое значение в параметре useCapture.
Давайте рассмотрим пример в котором установим обработчик события для одного типа события как для для фазы перехвата (capture phase), так и для фазы всплытия (bubbling phase) с использованием параметра useCapture:
<!DOCTYPE html> <html> <head> <title>Использование JavaScript метода removeEventListener() (с дополнительным параметром)</title> </head> <body> <button onclick = "addFunc()">Add</button> <button onclick = "removeFunc()">Remove (bubbling phase)</button> <button onclick = "removeFunc2()">Remove (capture phase)</button> <p>Click me</p> <script> const p = document.querySelector("p"); // выбираем первый элемент p в документе const addFunc = function() { p.addEventListener("click", myFunc, false ); // устанавливаем для элемента обработчик события нажатия левой кнопки мыши на элементе (стадия всплытия) p.addEventListener("click", myFunc, true ); // устанавливаем для элемента обработчик события нажатия левой кнопки мыши на элементе (стадия перехвата) }; const myFunc = function() { console.log("click"); // выводим в консоль текстовую информацию }; addFunc(); // вызываем функцию при загрузке документа const removeFunc = function() { p.removeEventListener("click", myFunc ); // удаляем у элемента обработчик события нажатия левой кнопки мыши на элементе (стадия всплытия). Указывать явно false не обязательно. }; const removeFunc2 = function() { p.removeEventListener("click", myFunc, true ); // удаляем у элемента обработчик события нажатия левой кнопки мыши на элементе (стадия перехвата) }; </script> </body> </html>
В этом примере мы разместили элемент <p>), с помощью метода querySelector() мы выбрали его и инициализировали переменную этим значением. Разместили в документе три кнопки (элемент <button>), которым с помощью атрибута событий onclick назначали функции, которые срабатывают при нажатии.
При нажатии на первую кнопку срабатывает функция, которая с помощью метода addEventListener() устанавливает для элемента <p> функцию обработчик события "click" (нажатие левой кнопкой мыши на элементе) как для фазы всплытия (bubbling phase), так и для фазы перехвата (capture phase). Обратите внимание, что мы вызываем функцию addFunc() при загрузке документа.
При нажатии на вторую кнопку срабатывает функция, которая с помощью метода removeEventListener() удаляет у элемента <p> функцию обработчик события "click" (нажатие левой кнопкой мыши на элементе). Обратите внимание на важный момент, мы в данном случае удаляем только функцию, которая предназначена для стадии всплытия. Функция обработчик, предназначенная для стадии перехвата после удаления будет по прежнему срабатывать.
При нажатии на третью кнопку срабатывает функция, которая с помощью метода removeEventListener() удаляет у элемента <p> функцию обработчик события "click" (нажатие левой кнопкой мыши на элементе), предназначенную для стадии перехвата.
Результат нашего примера: