JavaScript метод Event.preventDefault()
JavaScript EventОпределение и применение
JavaScript метод preventDefault() объекта Event при вызове отменяет действие события по умолчанию. Событие продолжает распространяться как обычно, только с тем исключением, что событие ничего не делает.
Обращаю Ваше внимание на то, что вызов метода preventDefault() объекта Event для событий, которые невозможно отменить, вызывает ошибки, поэтому обработчикам событий, которые обрабатывают несколько типов событий необходимо установить дополнительную проверку с использованием свойства cancelable перед вызовом методов preventDefault().
Большинство событий в браузере, которые можно отменить, являются результатом взаимодействия пользователя со страницей. Например, отмена событий click, или scroll предотвращает пользователей от нажатия на что-то, перехода на другую страницу, или от прокручивания страницы.
Поддержка браузерами
| Метод |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| preventDefault() | Да | Да | Да | Да | 9.0 | Да |
JavaScript синтаксис:
event.preventDefault()
Версия JavaScript
Document Object Model (DOM) Level 2 EventsПример использования
<!DOCTYPE html> <html> <head> <title>Использование JavaScript свойства cancelable и метода preventDefault() объекта Event</title> </head> <body> <a href = "https://www.google.ru">Перейти на сайт Google</a> <form> <input type = "text"> <input type = "submit" value = "Отправить"> </form> <script> const a = document.querySelector( "a" ), // находим первый элемент <a> в документе form = document.querySelector( "form" ); // находим первый элемент <form> в документе a.addEventListener("click", preventEvent); // регистрируем обработчик события "click" для элемента <a> form.addEventListener("submit", preventEvent); // регистрируем обработчик события "submit" для элемента <form> function preventEvent( event ) { if ( event.cancelable ) { // если событие может быть отменено и предотвращено event.preventDefault(); // отменяем действие события по умолчанию console.log("Событие " + event.type + " отменено"); // выводим в консоль информацию о том какое событие было отменено } else { // если событие не может быть отменено и предотвращено console.warn("Событие " + event.type + " не может быть отменено"); // выводим в консоль информацию о том, что данное событие не может быть отменено } } </script> </body> </html>
В этом примере мы с использованием метода querySelector() выбрали первый HTML элемент <a> и элемент <form> в документе. С помощью метода addEventListener() зарегестрировали обработчики события "click" (нажатие левой кнопкой мыши на элементе) для элемента <a> и зарегистрировали обработчики события "submit" (отправка формы) для элемента <form>.
При срабатывании одного из этих событий вызывается функция, которая с помощью свойства cancelable объекта Event проверяет может ли событие быть отменено и предотвращено, если да, то с использованием метода preventDefault() мы отменяем действие этого события по умолчанию и выводим в консоль информацию о том какое событие было отменено. Если значение свойства cancelable объекта Event будет соответствовать значению falsе, то в консоль будет выведена информация о тоо том, что данное событие не может быть отменено.
Обратите внимание, что для определения типа события мы используем свойство type объекта Event.
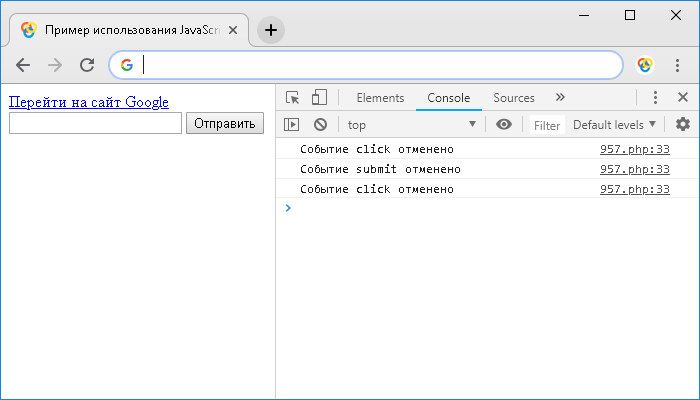
Результат нашего примера: