JavaScript свойство Event.type
JavaScript EventОпределение и применение
JavaScript свойство type объекта Event возвращает строковое значение, которое содержит тип события (имя под которым зарегистрирован обработчик события, или имя свойства обработчика события, без префикса on). Свойство доступно только для чтения.
Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| type | Да | Да | Да | Да | Да | Да |
JavaScript синтаксис:
event.type
Версия JavaScript
Document Object Model (DOM) Level 1 EventsПример использования
<!DOCTYPE html> <html> <head> <title>Использование JavaScript свойства type объекта Event</title> </head> <body> <button>Click</button> <script> const button = document.querySelector( "button" ), // находим первый элемент <button> в документе button.addEventListener("click", appendEventType); // регистрируем обработчик события "click" для элемента <button> button.addEventListener("mousedown", appendEventType); // регистрируем обработчик события "mousedown" для элемента <button> button.addEventListener("mouseup", appendEventType); // регистрируем обработчик события "mouseup" для элемента <button> function appendEventType( event ) { let newElem = document.createElement( "p" ), // создаем новый пустой элемент <p> newElem.innerHTML = event.type + " "; // добавляем в качестве содержимого нового элемента тип события, которое произошло и пробельный символ document.body.appendChild( newElem ); // добавляем созданный элемент <p> элементу <body> } </script> </body> </html>
В этом примере мы с использованием метода querySelector() выбрали первый HTML элемент <button> (кнопка) в документе. С помощью метода addEventListener() зарегестриовали обработчики события "click" (нажатие левой кнопкой мыши на элементе), "mousedown" (нажатие кнопкой мыши на элементе) и "mouseup" (отпускание кнопки мыши с элемента) для элемента <button>. При возникновении одного из этих событий срабатывает функция, которая:
- С использованием JavaScript метода createElement() объекта Document создает новый пустой элемент <p>.
- С использованием JavaScript метода innerHTML() и свойства type объекта Event добавляет в качестве содержимого нового элемента тип события, которое произошло и пробельный символ.
- С использованием метода .appendChild() объекта Node добавляет созданный элемент <p> элементу <body>.
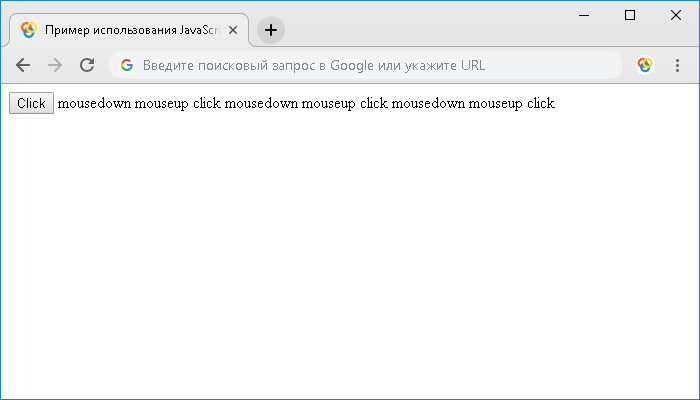
Результат нашего примера: