CSS псевдокласс :optional
CSS селекторы
Значение и применение
Псевдокласс :optional выбирает все элементы формы, у которых не задан атрибут required, который указывает, что пользователь должен выбрать/добавить значение перед отправкой формы. Для выбора элементов, которые содержат атрибут required существует отдельный одноимённый псевдокласс :required.
Псевдокласс :optional применяется только к следующим элементам формы:
Поддержка браузерами
| Селектор |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
:optional | 10.0 | 4.0 | 10.0 | 5.0 | 10.0 | 12.0 |
CSS синтаксис:
:optional { блок объявлений; }
Версия CSS
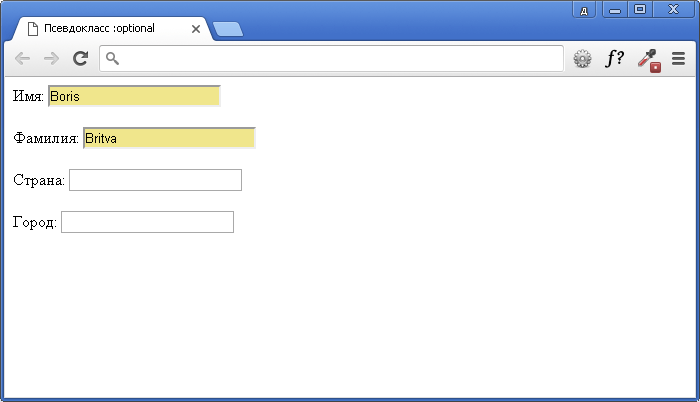
CSS3Пример использования
<!DOCTYPE html> <html> <head> <title> Псевдокласс :optional</title> <style type = "text/css"> input:optional { background-color: khaki; } </style> </head> <body> <form> Имя: <input type = "text" value = "Boris"><br><br> Фамилия: <input type = "text" value = "Britva"><br><br> Страна: <input type = "text" required><br><br> Город: <input type = "text" required> </form>< </body> </html>