CSS псевдокласс :required
CSS селекторы
Значение и применение
Псевдокласс :required выбирает все элементы формы, у которых задан атрибут required (который указывает, что пользователь обязательно должен выбрать/добавить значение перед отправкой формы).
Псевдокласс :required применяется только к следующим элементам формы:
Поддержка браузерами
| Селектор |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
:required | 10.0 | 4.0 | 10.0 | 5.0 | 10.0 | 12.0 |
CSS синтаксис:
:required { блок объявлений; }
Версия CSS
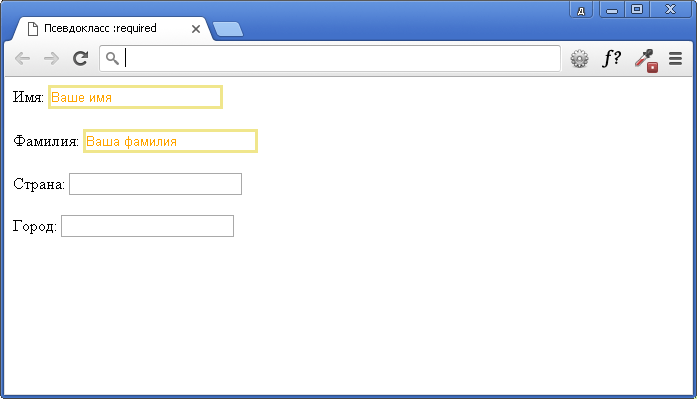
CSS3Пример использования
<!DOCTYPE html> <html> <head> <title> Псевдокласс :required</title> <style type = "text/css"> input:required { color: orange; border: 3px solid khaki; } </style> </head> <body> <form> Имя: <input type = "text" value = "Ваше имя" required><br><br> Фамилия: <input type = "text" value = "Ваша фамилия" required><br><br> Страна: <input type = "text" ><br><br> Город: <input type = "text" > </form>< </body> </html>