jQuery функция $.uniqueSort()
jQuery утилитыОпределение и применение
jQuery функция $.uniqueSort() производит сортировку массива элементов DOM с удалением дубликатов.
Функция $.uniqueSort() выполняет поиск по массиву объектов, сортируя массив и удаляя дубликаты узлов. Узел считается дубликатом, если он точно такой же, как и узел, который уже находится в массиве. Два различных узла с одинаковыми атрибутами не считаются дубликатами. Эта функция работает только на простых JavaScript массивах элементов DOM, и в основном используется внутри jQuery. Вероятно, вам никогда не понадобится её использовать.
Обращаю Ваше внимание, что функция $.uniqueSort() работает только с массивами элементов DOM, а не со строками или числами.
До версии jQuery 3.0 этот метод назывался $.unique(). Начиная с версии jQuery 1.4 результаты всегда будут возвращаться в порядке следования документа.
jQuery синтаксис:
$.uniqueSort( arr )
arr - Array
Добавлен в версии jQuery
1.12-2.2Значения параметров
| Параметр | Описание |
|---|---|
| arr | Массив, содержащий DOM элементы. |
Пример использования
<!DOCTYPE html> <html> <head> <title>Использование jQuery метода функции $.uniqueSort()</title> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $( document ).ready(function(){ $( "button" ).click(function(){ // задаем функцию при нажатиии на элемент <button> const listElements = $( "li" ).get(); // возвращаем массив DOM элементов li console.log("Все элементы li", listElements); // выводим в консоль значение переменной listElements const extraListElements = listElements.concat( $( ".even" ).get() ); // добавляем к массиву дополнительно элементы с классом even и инициализируем переменную этим значением console.log("Дополнительно добавим к массиву элементы с классом even", extraListElements); // выводим в консоль значение переменной extraListElements const sortElements = $.uniqueSort( extraListElements ); // сортируем массив элементов DOM с удалением дубликатов console.log("Сортируем массив элементов DOM с удалением дубликатов", sortElements); // выводим в консоль значение переменной sortElements }); }); </script> </head> <body> <button>Клик</button> <ul> <li>1</li> <li class = "even">2</li> <li>3</li> <li class = "even">4</li> <li>5</li> <ul> </body> </html>
В этом примере с использованием jQuery метода .click() мы при нажатии на элемент <button> (кнопка) вызываем функцию, которая:
- С помощью метода get() возвращает массив DOM элементов <li>, и инициализируем переменную этим значением. После этого выводим это значение в консоль.
- С помощью JavaScript метода concat() добавляем к этому массиву новый массив, который состоит из всех элементов с классом even. Обратите внимание, что мы так же используем метод get(), чтобы поместить эти DOM элементы в массив. После этого выводим это значение в консоль.
- С использованием функции $.uniqueSort() мы производим сортировку переменной extraListElements, содержащей массив элементов DOM, удаляя при этом дубликаты. После этого выводим это значение в консоль. В результате сортировки получившийся массив соответствует значению, содержащемуся в переменной listElements.
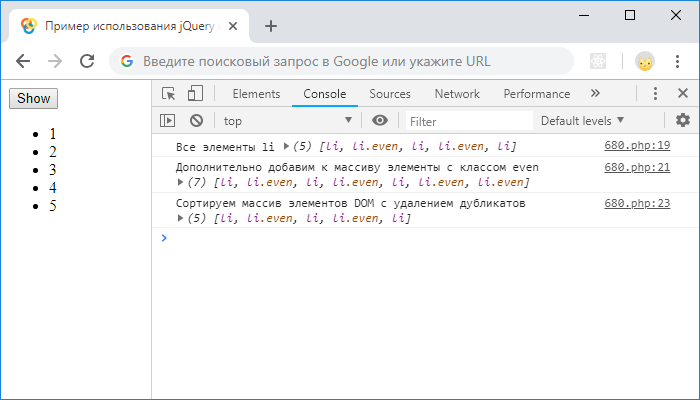
Результат нашего примера: