jQuery селектор :input
jQuery селекторыОпределение и применение
jQuery селектор :input выбирает все элементы <input> (пользовательское поле для ввода информации), <textarea> (поле формы для создания области многострочного ввода), <select> (раскрывающийся (выпадающий) список) и <button> (используется для размещения кнопки).
jQuery синтаксис:
$(":input")
Добавлен в версии jQuery
1.0Селектор в CSS
Это селектор jQuery, он не является частью спецификации CSS.Пример использования
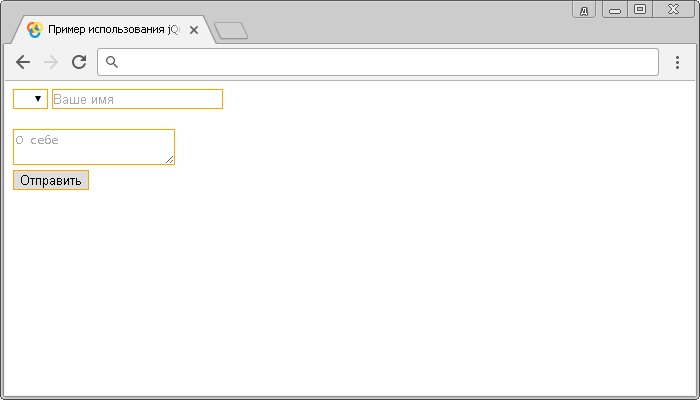
<!DOCTYPE html> <html> <head> <title>Использование jQuery селектора :input.</title> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $(document).ready(function(){ $(":input").css("border", "1px solid orange"); // выбираем все элементы <input>, <textarea>, <select> и <button> в документе }); </script> </head> <body> <form> <select required> <!-- указываем, что элемент раскрывающегося списка должен быть выбран перед отправкой формы --> <option></option> <option>М</option> <option>Ж</option> </select> <input type = "text" placeholder = "Ваше имя"><br><br> <!-- однострочное текстовое поле --> <textarea placeholder = "О себе"></textarea><br> <!-- область многострочного ввода--> <button>Отправить</button> <!-- кнопка --> </form> </body> </html>
В этом примере с использованием селектора :input мы выбрали и стилизовали все элементы <input>, <textarea>, <select> и <button> в документе.
Результат нашего примера: