jQuery селектор дочерних элементов
jQuery селекторыОпределение и применение
jQuery селектор дочерних элементов позволяет выбрать элементы, вложенные внутрь других элементов (выбрать все дочерние элементы внутри элемента родителя).
jQuery синтаксис:
$( "родитель > ребенок" ) /* в качестве родителя, или ребенка может выступать любой селектор */
Добавлен в версии jQuery
1.0Селектор в CSS
CSS селектор дочерних элементов.Пример использования
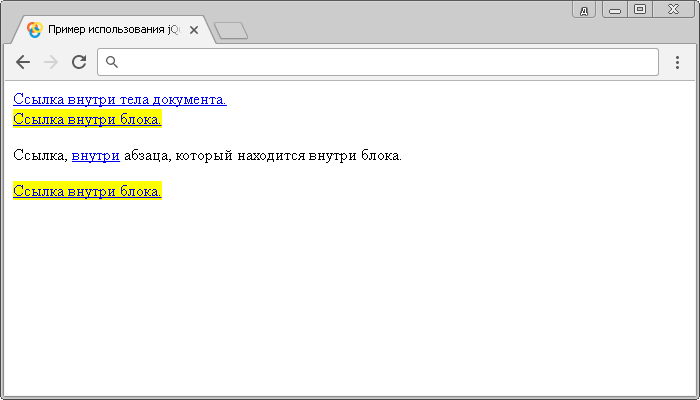
<!DOCTYPE html> <html> <head> <title>Использование jQuery селектора дочерних элементов</title> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $( document ).ready(function(){ $( "div > a" ).css("background-color", "yellow"); // выбирает все элементы <a> дочерние по отношению к <div> (его дети) }); </script> </head> <body> <a href = "#">Ссылка внутри тела документа.</a> <div> <a href = "#">Ссылка внутри блока.</a> <p>Ссылка, <a href = "#">внутри</a> абзаца, который находится внутри блока.</p> <a href = "#">Ссылка внутри блока.</a> </div> </body> </html>
В этом примере с использованием селектора дочерних элементов jQuery, мы выбрали все элементы <a>, дочерние по отношению к <div> (его дети) и задали им цвет заднего фона желтый.
Результат нашего примера: