CSS селектор дочерних элементов
CSS селекторыЗначение и применение
Селектор дочерних элементов позволяет форматировать элементы, вложенные внутрь других элементов (выбирает все дочерние элементы внутри элемента родителя).
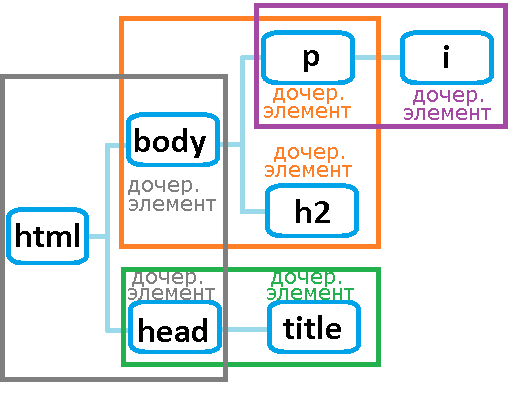
Элемент, подчиненный другому элементу более высокого уровня, является дочерним. На изображении ниже оба элемента <h2> и <p> являются дочерними по отношению к <body>, но элемент <i> при этом не является дочерним для элемента <body>, так как он расположен внутри тега <p>, и является дочерним именно для него.

Дочерние элементы в HTML документе.
Поддержка браузерами
| Селектор |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| element > element | Да | Да | Да | Да | 7.0 | 12.0 |
CSS синтаксис:
element > element { блок объявлений; }
Версия CSS
CSS2Пример использования
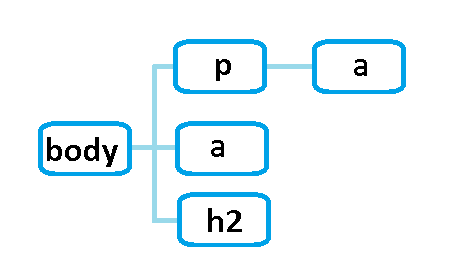
Перед нами стоит задача стилизовать гиперссылку (элемент <a>), который выделен оранжевым цветом на изображении:

Задача выбора элемента на странице.
При использовании селектора потомков body a приведет к выбору всех элементов <a>, так как они являются вложенными по отношению к элементу <body>, если мы используем селектор потомков p a, то это приведет к выбору двух элементов <a>, которые вложены внутри элементов <p>, так как они оба являются его потомками.
В нашем случае, как никогда лучше подойдет селектор дочерних элементов, благодаря которому мы можем добраться до необходимого нам элемента <a> самым простым способом.
p > a { /* выбирает любой элемент <a> дочерний по отношению к <p> */ блок объявлений; }
Рассмотрим пример:
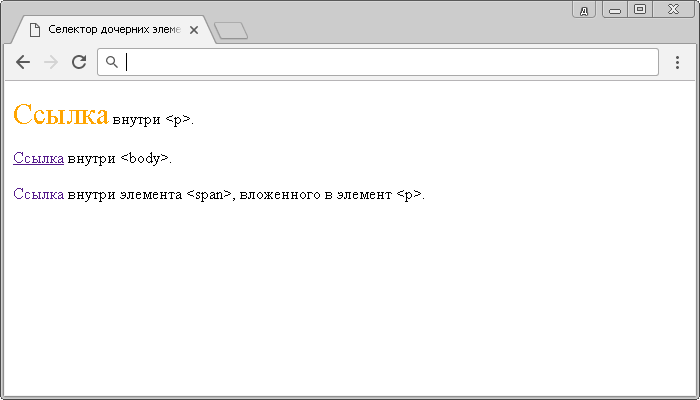
<!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <title>Селектор дочерних элементов</title> <style> p>a { /* селектор дочерних элементов (выбираем дочерние <а>, вложенные в <p>) */ color: orange; /* устанавливаме цвет текста */ font-size: /* устанавливаме размер текста текста */ } p a { /* селектор потомков (выбираем все потомки <a>, вложенные в <p>) */ text-decoration: none; /* убираем декорирование текста (нижнее подчеркивание) */ } </style> </head> <body> <p><a href = "https://ru.wikipedia.org/">Ссылка</a> внутри <p>.</p> <a href = "https://ru.wikipedia.org/">Ссылка</a> внутри <body>. <p><span><a href = "https://ru.wikipedia.org/">Ссылка</a></span> внутри элемента <p>, вложенного в элемент <p>.</p> </body> </html>
В этом примере с использованием селектора дочерних элементов мы выбрали все дочерние <a>, вложенные в <p> (один элемент), а с помощью селектора потомков стилизовали все потомки <a>, вложенные в <p> (убрали декорирование текста у двух элементов).
Результат нашего примера: