CSS селекторы потомков
CSS селекторыЗначение и применение
Основное назначение селекторов потомков заключается в том, чтобы единообразно отформатировать элементы, которые расположены внутри других элементов (содержатся внутри других элементов).
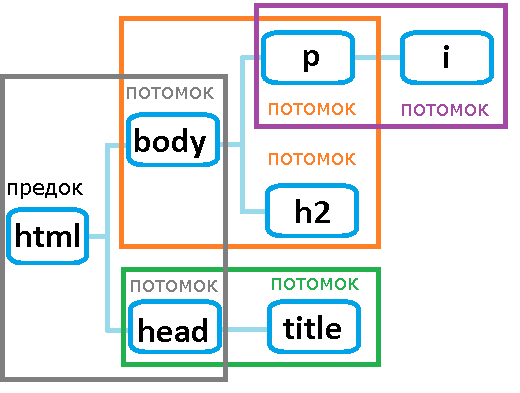
HTML элемент, расположенный внутри другого элемента является его потомком. Элемент <title> потомок <head>, а элемент <h2> и <p> на изображении потомки <body>.

Потомки в HTML документе.
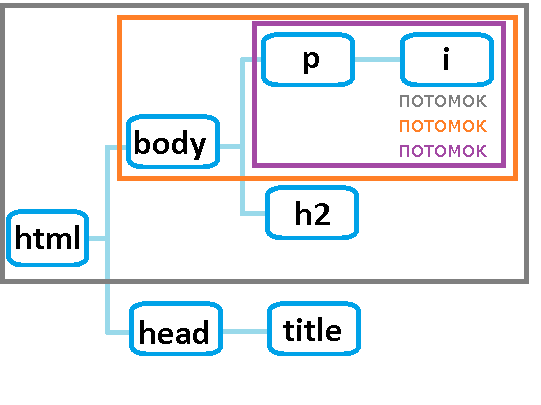
Обратите внимание на важный момент, что элемент <i> является потомком одновременно для элемента <p>, <body> и для <html>.

Потомок для нескольких элементов.
Поддержка браузерами
| Селектор |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| selector selector | Да | Да | Да | Да | Да | Да |
CSS синтаксис:
selector selector { блок объявлений; }
Версия CSS
CSS1Пример использования
<!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <title>Cелекторы потомков</title> <style> .test { background-color: lime; /* задаём цвет заднего фона */ color: white; /* задаём цвет шрифта*/ font-size: 30px; /*Указываем размер шрифта*/ height: 40px; /* указываем высоту элемента*/ text-align: center; /* горизонтальное выравнивание текста по центру */ } h2 i { color:red; /* задаём цвет шрифта*/ } </style> </head> <body> <h2 class = "test">Заголовок <i>второго</i> уровня</h2> <h2>Заголовок <i>второго</i> уровня</h2> <h2>Заголовок <i>второго</i> уровня</h2> </body> </html>
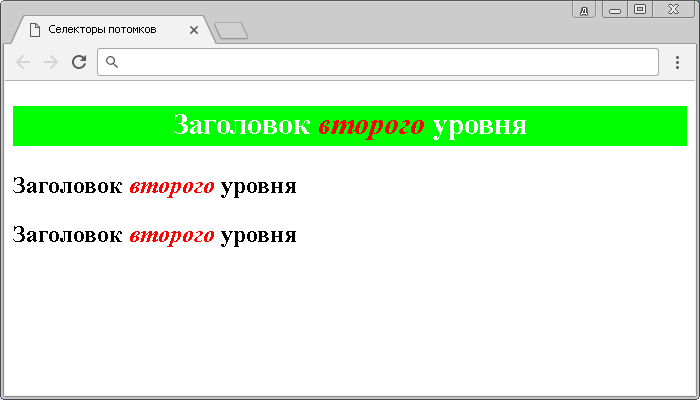
В этом примере мы использовали селектор потомков, чтобы выделить определенным цветом все элементы <i>, размещенные внутри элементов <h2>. Кроме того, для первого элемента <h2> мы создали с помощью селектора класса определенный стиль.
Результат нашего примера:

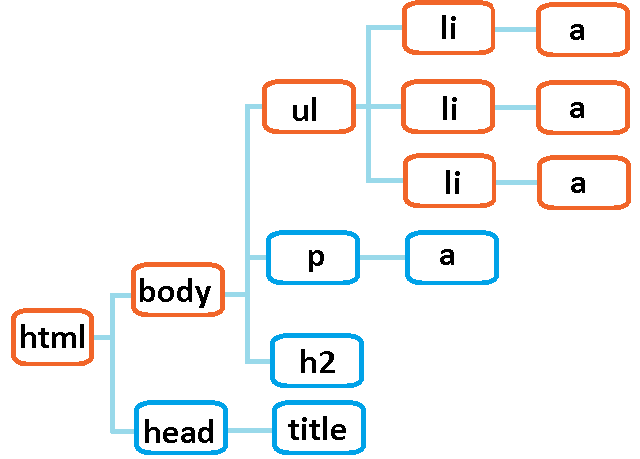
В следующем примере я разместили три ссылки (элементы <a>) внутри элемента маркированного списка (элемент <li>), и разместил еще одну ссылку внутри абзаца:

Древовидная структура страницы.
При создании селектора потомков вы объединяете селекторы вместе согласно "ветви дерева" документа, помещая самого старшего родителя слева, а форматируемый элемент располагаете справа.
Селекторы, которые будут работать аналогично и выбирать элементы <a> внутри элементов <li>:
html body ul li a {блок объявлений} html ul li a {блок объявлений} html li a {блок объявлений} body ul li a {блок объявлений} body li a {блок объявлений} ul li a {блок объявлений} li a {блок объявлений}
Обратите внимание, что селекторы потомков могут включать более двух элементов, то есть содержать весь путь по дереву страницы, или наоборот могут не включать какие-то элементы, которые вложены по пути к форматируемому элементу и это тоже будет работать. Старайтесь без необходимости не включать "лишние" селекторы по пути к форматируемому элементу и использовать короткие селекторы.
Используя селектор потомков, давайте отформатируем ссылки, которые находятся только внутри элементов маркированного списка:
li a { text-decoration: none; /* убираем декорирование текста (нижнее подчеркивание под ссылкой) */ font-size: 20px; /* устанавливаем размер шрифта */ }
Как вы понимаете, ссылка, помещённая внутри элемента <p> не будет отформатирована, для неё мы создадим свой стиль:
p a { color: #000; /* устанавливаем черный цвет текста */ background-color: yellow; /* устанавливаем цвет заднего фона */ }
Теперь соберем это в одном примере и посмотрим результат:
<!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <title> Декорирование ссылок с использованием селекторов потомков</title> <style> li a { text-decoration: none; /* убираем декорирование текста (нижнее подчеркивание под ссылкой) */ font-size: 20px; /* устанавливаем размер шрифта */ } p a { color: #000; /* устанавливаем черный цвет текста */ background-color: yellow; /* устанавливаем цвет заднего фона */ } </style> </head> <body> <p> Нажмите для перехода к поиску <a href = "http://yandex.ru"> Яндекс</a></p> <ul> <li><a href = "http://yandex.ru">Яндекс</a></li> <li><a href = "http://yandex.ru">Яндекс</a></li> <li><a href = "http://yandex.ru">Яндекс</a></li> </ul> </body> </html>
Результат нашего примера:

Продвинутое использование селекторов потомка
Рассмотрим пример, который более приближен к текущим реалиям, а именно комбинирование селекторов класса, а не селекторов типа, как мы рассматривали в примерах выше.
Предположим, что вы создаете страницу о сотрудниках Вашей организации. Вам необходимо разместить следующую информацию о каждом сотруднике: его фото, фамилия и имя, телефон и адрес электронной почты.
Предлагаю каждого сотрудника поместить в отдельный контейнер (элемент <div>) и внутри контейнера отдельно стилизовать контактные данные о сотруднике:
<div class = "top-card"> /* создаем контейнер с классом top-card */ <img src = "nich.jpg"> /* добавляем фото сотрудника */ <p class = "name">Boris Britva</p> /* добавляем абзац с классом name (фамилия имя сотрудника) */ <p class = "phone">88005553535</p> /* добавляем абзац с классом phone (телефон сотрудника) */ <p>mail@any.com</p> /* добавляем абзац с адресом электронной почты сотрудника */ </div>
Затем мы создаем стили для контейнера и селекторов потомков:
.top-card { /* выбирает контейнер с классом top-card */ border: 5px solid orange; /* создаем сплошную границу оранжевого цвета размером 5 пикселей */ width: 100px; /* задаем ширину элемента */ } .top-card img { /* выбирает все изображения (элемент <img>) внутри контейнера с классом top-card */ width: 100px; /* задаем ширину изображения */ height: 100px; /* задаем высоту изображения */ border-bottom: 1px solid; /* устанавливаем сплошную границу снизу размером 1 пиксель (черный цвет по умолчанию) */ } .top-card .name { /* выбирает элементы с классом name внутри контейнера с классом top-card */ color: blue; /* устанавливаем цвет текста */ } .top-card .phone { /* выбирает элементы с классом name внутри контейнера с классом top-card */ color: red; /* устанавливаем цвет текста */ } .top-card p { /* выбирает все абзацы (элемент <p>) внутри контейнера с классом top-card */ text-align: center; /* горизонтальное выравнивание текста по центру */ }
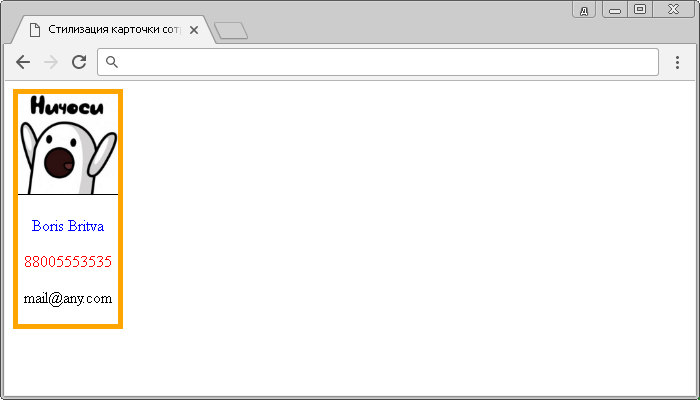
Теперь соберем это в одном примере и посмотрим результат:
<!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <title> Стилизация карточки сотрудника</title> <style> .top-card { /* выбирает контейнер с классом top-card */ border: 5px solid orange; /* создаем сплошную границу оранжевого цвета размером 5 пикселей */ width: 100px; /* задаем ширину элемента */ } .top-card img { /* выбирает все изображения (элемент <img>) внутри контейнера с классом top-card */ width: 100px; /* задаем ширину изображения */ height: 100px; /* задаем высоту изображения */ border-bottom: 1px solid; /* устанавливаем сплошную границу снизу размером 1 пиксель (черный цвет по умолчанию) */ } .top-card .name { /* выбирает элементы с классом name внутри контейнера с классом top-card */ color: blue; /* устанавливаем цвет текста */ } .top-card .phone { /* выбирает элементы с классом name внутри контейнера с классом top-card */ color: red; /* устанавливаем цвет текста */ } .top-card p { /* выбирает все абзацы (элемент <p>) внутри контейнера с классом top-card */ text-align: center; /* горизонтальное выравнивание текста по центру */ } </style> </head> <body> <div class = "top-card"> /* создаем контейнер с классом top-card */ <img src = "nich.jpg"> /* добавляем фото сотрудника */ <p class = "name">Boris Britva</p> /* добавляем абзац с классом name (фамилия имя сотрудника) */ <p class = "phone">88005553535</p> /* добавляем абзац с классом phone (телефон сотрудника) */ <p>mail@any.com</p> /* добавляем абзац с адресом электронной почты сотрудника */ </div> </body> </html>
Результат нашего примера: