jQuery селектор атрибутов (с несколькими значениями)
jQuery селекторыОпределение и применение
jQuery селектор атрибутов (с несколькими значениями) выбирает элементы, которые удовлетворяют всем указанным фильтрам атрибута.
jQuery синтаксис:
$("[attributeFilter1][attributeFilter2][attributeFilterN]")
// в качестве фильтра может быть использован любой селектор атрибутов
Добавлен в версии jQuery
1.0Селектор в CSS
CSS селектор атрибутов (с несколькими значениями).Пример использования
<!DOCTYPE html> <html> <head> <title>Использование jQuery селектора атрибутов (с несколькими значениями)</title> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $(document).ready(function(){ $("[title='подсказка'][id]").css("color", "red"); // выбираем все HTML элементы <p> с атрибутом title со значением 'подсказка' и с атрибутом id, и устанавливаем цвет текста - красный }); </script> </head> <body> <p title = "подсказка" id = "main">Элемент со значением атрибута title = "подсказка" и id = "main".</p> <p title = "подсказка">Элемент со значением атрибута title = "подсказка".</p> <p title = "подсказка">Элемент со значением атрибута title = "подсказка".</p> <p title = "подсказка">Элемент со значением атрибута title = "подсказка".</p> </body> </html>
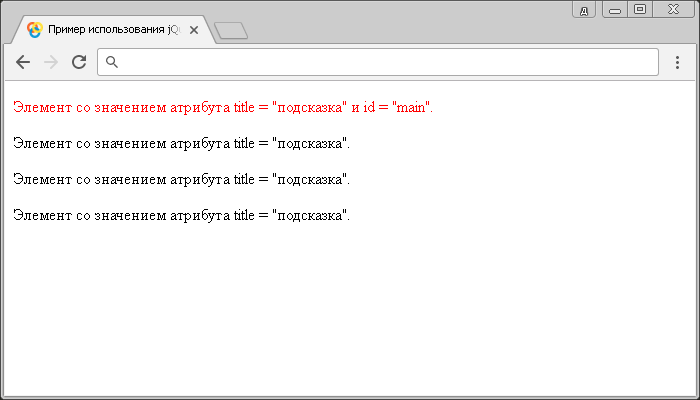
В этом примере с использованием jQuery селектора атрибутов (с несколькими значениями) мы выбрали все элементы <p> в документе, которые содержат глобальный атрибут title со значением "подсказка" и с глобальным арибутом id, и стилизовали их с использованием CSS свойства color (цвет текста).
Результат нашего примера: