CSS селектор атрибутов (с несколькими значениями)
CSS селекторыЗначение и применение
CSS селектор атрибутов (с несколькими значениями) выбирает элементы, которые удовлетворяют всем указанным фильтрам атрибута.
Поддержка браузерами
| Селектор |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| [attribute = value] | 4.0 | 2.0 | 9.6 | 3.1 | 7.0 | 12.0 |
CSS синтаксис:
[attributeFilter1][attributeFilter2][attributeFilterN] { блок объявлений; } /* в качестве фильтра может быть использован любой селектор атрибутов */
Версия CSS
CSS2Пример использования
<!DOCTYPE html> <html> <head> <title>Использование CSS селектора атрибутов (с несколькими значениями)</title> <style> [title='подсказка'][id] { /* выбираем все HTML элементы <p> с атрибутом title со значением 'подсказка' и с атрибутом id */ color: red; /* устанавливаем цвет текста красный */ } </style> </head> <body> <p title = "подсказка" id = "main">Элемент со значением атрибута title = "подсказка" и id = "main".</p> <p title = "подсказка">Элемент со значением атрибута title = "подсказка".</p> <p title = "подсказка">Элемент со значением атрибута title = "подсказка".</p> <p title = "подсказка">Элемент со значением атрибута title = "подсказка".</p> </body> </html>
В этом примере с использованием CSS селектора атрибутов (с несколькими значениями) мы выбрали все элементы <p> в документе, которые содержат глобальный атрибут title со значением "подсказка" и с глобальным арибутом id, и стилизовали их с использованием CSS свойства color (цвет текста).
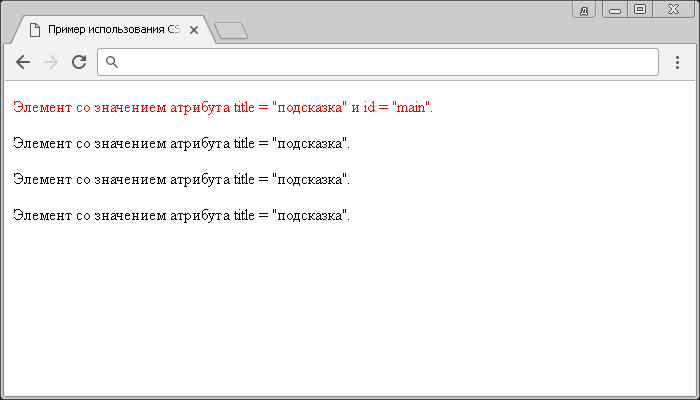
Результат нашего примера: