jQuery метод .wrapAll()
jQuery DOM методыОпределение и применение
jQuery метод .wrapAll() обертывает все элементы (элемент) в наборе, выбранным HTML элементом.
Если Вам необходимо обернуть каждый совпавший элемент, или элементы в наборе, выбранными HTML элементами, то вы можете воспользоваться методом .wrap().
jQuery синтаксис:
Синтаксис 1.2: $(selector).wrapAll( wrappingElement ) Синтаксис 1.4: $(selector).wrapAll( function ) До jQuery 3.0, функция некорректо работала и вызывалась для каждого элемента в наборе, она получала индекс элемента в наборе в качестве параметра (по аналогии с методом .wrap()).
Добавлен в версии jQuery
1.2 (синтаксис обновлен в 1.4)Значения параметров
| Параметр | Описание |
|---|---|
| wrappingElement | Параметр определяет, чем будут оборачиваться все элементы (элемент) в наборе. Допустимые значения:
|
| function | Определяет функцию, которая возвращает содержимое HTML, DOM элемент, или jQuery объект, которым будут оборачиваться все элементы (элемент) в наборе. Внутри функции this ссылается на первый элемент в наборе. Функция вызывается однократно для каждого совпавшего элемента. |
Пример использования
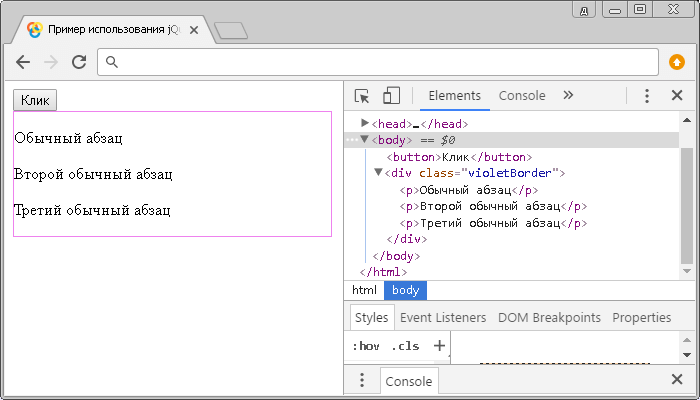
<!DOCTYPE html> <html> <head> <title>Использование jQuery метода .wrapAll() (обертывание HTML элементом)</title> <style></style> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $( document ).ready(function(){ $( "button" ).click(function(){ // задаем функцию при нажатиии на элемент <button> $( "p" ).wrapAll('<div class="violetBorder"></div>'); // обертываем все элементы <p> в наборе }); }); </script> </head> <body> <button>Клик</button> <p>Обычный абзац</p> <p>Второй обычный абзац</p> <p>Третий обычный абзац</p> </body> </html>
В этом примере с использованием jQuery метода .wrapAll() мы при нажатии на кнопку обертываем все элементы <p> в наборе элементом <div> с классом .violetBorder.
Аналогичного результата можно достичь при создании DOM элемента:
$( "p" ).wrapAll( document.createElement("div") );
Результат нашего примера:

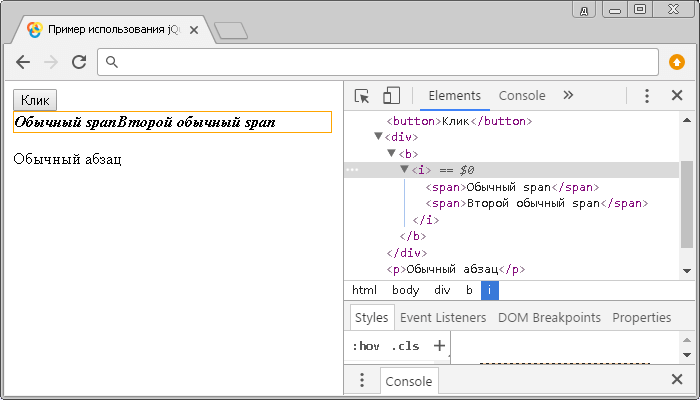
Обратите внимание на то, что вы можете создавать сложную вложенную структуру, обертывая необходимые элементы несколькими HTML элементами:
<!DOCTYPE html> <html> <head> <title>Использование jQuery метода .wrapAll() (обертывание несколькими HTML элементами)</title> <style></style> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $( document ).ready(function(){ $( "button" ).click(function(){ // задаем функцию при нажатиии на элемент <button> $( "span" ).wrapAll('<div><b><i></i></b></div>'); // обертываем все элементы <span> в наборе }); }); </script> </head> <body> <button>Клик</button> <span>Обычный span</span> <p>Обычный абзац</p> <span>Второй обычный span</span> </body> </html>
В этом примере с использованием jQuery метода .wrapAll() мы при нажатии на кнопку обертываем все элементы <span> в документе несколькими HTML элементами. Обратите внимание как сгруппировались элементы <span>, и как при этом изменился поток документа.
Результат нашего примера:

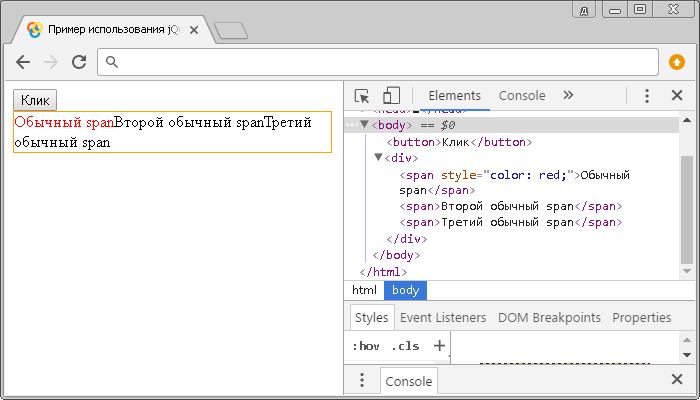
Рассмотрим следующий пример в котором в качестве параметра метода .wrapAll() передадим функцию.
<!DOCTYPE html> <html> <head> <title>Использование jQuery метода .wrapAll() (функция в качестве параметра)</title> <style></style> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $( document ).ready(function(){ $( "button" ).click(function(){ // задаем функцию при нажатиии на элемент <button> $( "span" ).wrapAll(function(){ // обертываем все элементы <span> в наборе $( this ).css('color', 'red'); // устанавливаем первому элементу в наборе цвет текcта красный return "<div></div>"; // возвращаем значение функции }); }); }); </script> </head> <body> <button>Клик</button> <span>Обычный span</span> <span>Второй обычный span</span> <span>Третий обычный span</span> </body> </html>
В этом примере с использованием jQuery метода .wrapAll() мы при нажатии на кнопку обертываем все элементы <span> в документе элементом <div>, который возвращает функция, и при этом первому элементу <span> в наборе мы устанавливаем цвет текста красный.
Результат нашего примера: