jQuery метод .wrap()
jQuery DOM методыОпределение и применение
jQuery метод .wrap() обертывает каждый совпавший элемент, или элементы в наборе, выбранными HTML элементами.
Обращаю Ваше внимание, что метод .wrap() фактически обратен методу .unwrap():
jQuery синтаксис:
Синтаксис 1.0: $(selector).wrap( wrappingElement ) Синтаксис 1.4: $(selector).wrap(function( index )) index - Integer.
Добавлен в версии jQuery
1.0 (синтаксис обновлен в 1.4)Значения параметров
| Параметр | Описание |
|---|---|
| wrappingElement | Параметр определяет, чем будут оборачиваться каждый выбранный элемент, или элементы. Допустимые значения:
|
| function( index ) | Определяет функцию, которая возвращает содержимое HTML, DOM элемент, или jQuery объект, которым будет обернут каждый выбранный элемент в наборе. Внутри функции this ссылается на текущий элемент в наборе. Функция вызывается однократно для каждого совпавшего элемента. index - возвращает индекс элемента в наборе. |
Пример использования
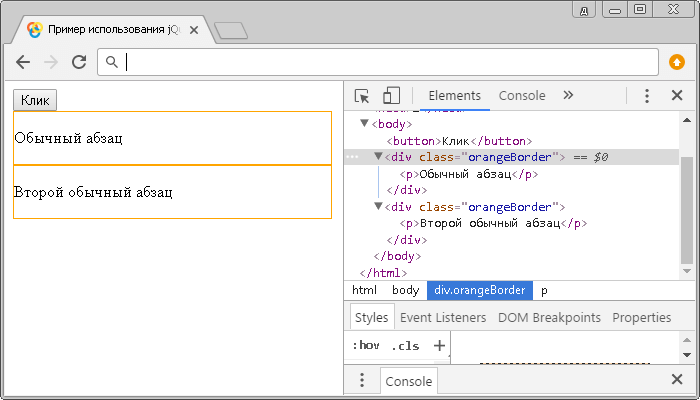
<!DOCTYPE html> <html> <head> <title>Использование jQuery метода .wrap() (обертывание HTML элементами)</title> <style></style> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $( document ).ready(function(){ $( "button" ).click(function(){ // задаем функцию при нажатиии на элемент <button> $( "p" ).wrap('<div class="orangeBorder"></div>'); // обертываем каждый элемент <p> в документе }); }); </script> </head> <body> <button>Клик</button> <p>Обычный абзац</p> <p>Второй обычный абзац</p> </body> </html>
В этом примере с использованием jQuery метода .wrap() мы при нажатии на кнопку обертываем каждый элемент <p> в документе элементом <div> с классом .orangeBorder.
Результат нашего примера:

Рассмотрим следующий пример в котором с использованием метода .wrap() создадим DOM элемент и обернем им необходимые элементы:
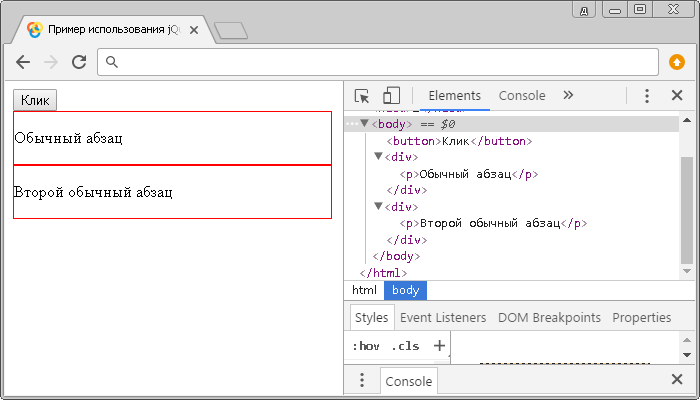
<!DOCTYPE html> <html> <head> <title>Использование jQuery метода .wrap() (обертывание DOM элементом)</title> <style></style> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $( document ).ready(function(){ $( "button" ).click(function(){ // задаем функцию при нажатиии на элемент <button> $( "p" ).wrap( document.createElement("div") ); // обертываем каждый элемент <p> в документе }); }); </script> </head> <body> <button>Клик</button> <p>Обычный абзац</p> <p>Второй обычный абзац</p> </body> </html>
В этом примере с использованием jQuery метода .wrap() мы при нажатии на кнопку обертываем каждый элемент <p> в документе DOM элементом <div>.
Результат нашего примера:

Обратите внимание на то, что вы можете создавать сложную вложенную структуру, обертывая необходимые элементы несколькими HTML элементами:
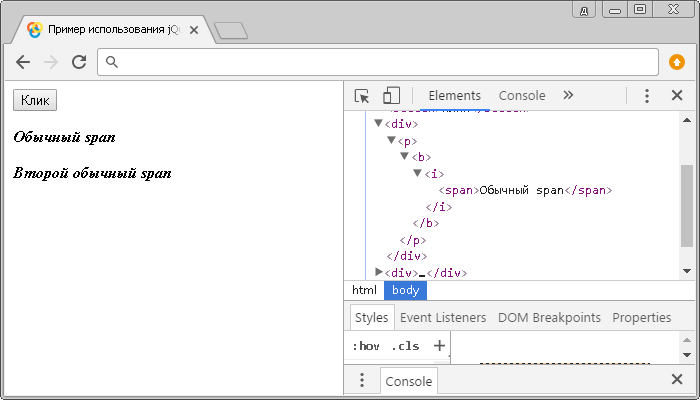
<!DOCTYPE html> <html> <head> <title>Использование jQuery метода .wrap() (обертывание несколькими HTML элементами)</title> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $( document ).ready(function(){ $( "button" ).click(function(){ // задаем функцию при нажатиии на элемент <button> $( "span" ).wrap('<div><p><b><i></i></b></p></div>'); // обертываем каждый элемент <span> в документе }); }); </script> </head> <body> <button>Клик</button> <span>Обычный span</span> <span>Второй обычный span</span> </body> </html>
В этом примере с использованием jQuery метода .wrap() мы при нажатии на кнопку обертываем каждый элемент <span> в документе несколькими HTML элементами.
Результат нашего примера:

Рассмотрим следующий пример в котором в качестве параметра метода .wrap() передадим функцию.
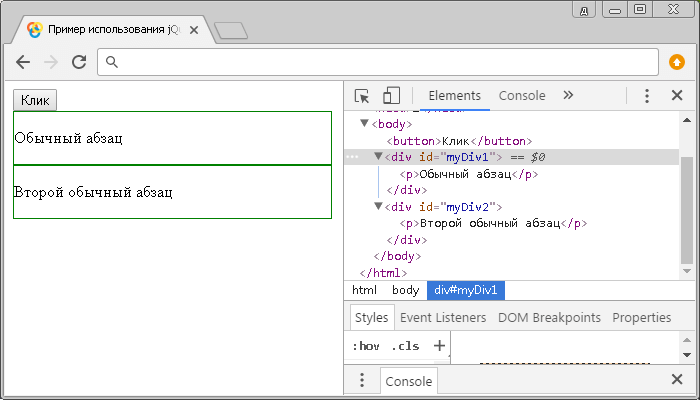
<!DOCTYPE html> <html> <head> <title>Использование jQuery метода .wrap() (обертывание с помощью функции)</title> <style></style> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $( document ).ready(function(){ $( "button" ).click(function(){ // задаем функцию при нажатиии на элемент <button> $( "p" ).wrap(function( index ){ // обертываем каждый элемент <p> в документе return "<div id= myDiv" + ( index + 1 ) + "></div>" // возвращаем значение функции }); }); }); </script> </head> <body> <button>Клик</button> <p>Обычный абзац</p> <p>Второй обычный абзац</p> </body> </html>
В этом примере с использованием jQuery метода .wrap() мы при нажатии на кнопку обертываем каждый элемент <p> в документе элементом <div>, который возвращает функция, и при этом элемент <div> имеет идентификатор (глобальный атрибут id) со значением myDiv и номером по порядку (индекс элемента в документе + 1).
Результат нашего примера: