jQuery метод .unwrap()
jQuery DOM методыОпределение и применение
jQuery метод .unwrap() удаляет у выбранных элементов родительский элемент из дерева DOM, при этом вложенные элементы остаются на своем месте.
Обращаю Ваше внимание, что метод .unwrap() фактически обратен методу .wrap():
jQuery синтаксис:
Синтаксис 1.4: $(selector).unwrap() // этот метод не принимает никаких параметров. Синтаксис 3.0: $(selector).unwrap(selector) // с дополнительным фильтром. selector - селектор для проверки родительского элемента.
Добавлен в версии jQuery
1.4 (синтаксис обновлен в 3.0)Значения параметров
| Параметр | Описание |
|---|---|
| selector | Селектор для проверки родительского элемента (если родитель элемента не соответствует селектору, то элемент не будет удален из дерева DOM). |
Пример использования
<!DOCTYPE html> <html> <head> <title>Использование jQuery метода .unwrap()</title> <style></style> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $( document ).ready(function(){ $("button").click(function(){ // задаем функцию при нажатиии на элемент <button> $("p").unwrap(); // удаляем все родительские элементы элементов <p> }); }); </script> </head> <body> <button>Клик</button> <div> <p>Обычный абзац</p> </div> <div> <p>Обычный абзац во втором блоке</p> </div> </body> </html>
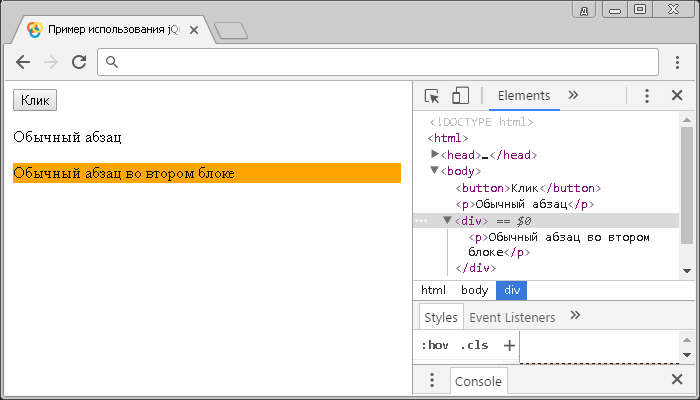
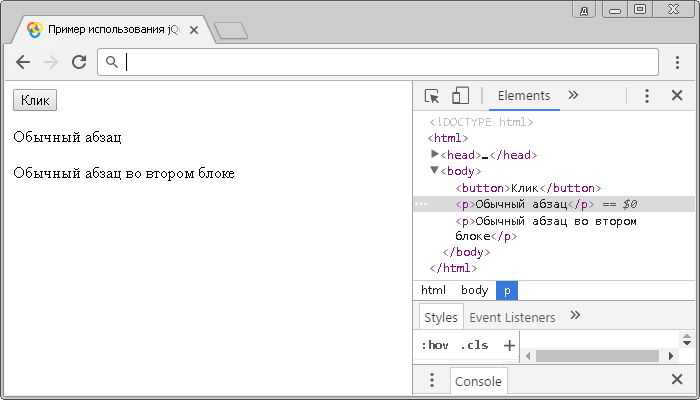
В этом примере с использованием jQuery метода .unwrap() мы удаляем все родительские элементы элементов <p> при нажатии на кнопку, в нашем примере это элементы <div>.
Результат нашего примера:

Рассмотрим пример в котором для метода .unwrap() мы передадим дополнительный параметр:
<!DOCTYPE html> <html> <head> <title>Использование jQuery метода .unwrap() с дополнительным фильтром</title> <style></style> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $( document ).ready(function(){ $("button").click(function(){ // задаем функцию при нажатиии на элемент <button> $("p").unwrap(".test"); // удаляем все родительские элементы элементов <p>, при условии, что они имеют класс test }); }); </script> </head> <body> <button>Клик</button> <div class = "test"> <p>Обычный абзац</p> </div> <div> <p>Обычный абзац во втором блоке</p> </div> </body> </html>
В этом примере с использованием jQuery метода .unwrap() при нажатии на кнопку мы удаляем все родительские элементы элементов <p> при условии, что они имеют класс test, в нашем примере это первый элемент <div> в документе.
Результат нашего примера: