jQuery метод .toggleClass()
jQuery DOM методыОпределение и применение
jQuery метод .toggleClass() добавляет или удаляет один, или несколько классов каждому выбранному элементу. Этот метод проверяет каждый элемент на наличие указанного имени класса и добавляет этот класс, или классы, если они отсутствуют, либо удаляет класс, или классы, если они установлены у элемента (метод переключения классов).
Обращаю Ваше внимание, что с версии jQuery 1.4 допускается использовать в качестве параметра метода .toggleClass() пустое значение, в этом случае удаляются все, имеющиеся у элемента классы, а при повторном вызове они добавятся.
jQuery синтаксис:
Синтаксис 1.0: $( selector ).toggleClass( classname ) // может быть передано пустое значение (с версии 1.4), один, или несколько классов, заданных через пробел. classname - String Синтаксис 1.3: $( selector ).toggleClass( classname, state ) classname - String state - Boolean Синтаксис 1.4: $( selector ).toggleClass( classname, state ) $( selector ).toggleClass( function(index, classname), state ) classname - String index - Integer function - Function state - Boolean
Добавлен в версии jQuery
1.0 (синтаксис расширен в версиях 1.3 и 1.4)Значения параметров
| Параметр | Описание |
|---|---|
| classname | Добавляет или удаляет один или несколько классов каждому выбранному элементу. Необязательный параметр (допускается использовать пустое значение). |
| function | Задает функцию, которая возвращает одно или несколько имен классов, которые необходимо добавить, либо удалить.
|
| state | Логическое значение, которое указывает, что класс / классы должны быть только добавлены (значение true), или класс / классы должны быть только удалены (значение false). Необязательный параметр
$( selector ).toggleClass( classname, x % 2 === 0 ) // класс будет добавлен, когда условие будет true. |
Пример использования
<!DOCTYPE html> <html> <head> <title>Использование jQuery метода .toggleClass()</title> <style></style> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $( document ).ready(function(){ $("button").click(function(){ // задаем функцию при нажатиии на элемент <button> $("p").toggleClass('redColor displayBlock'); // удаляем, или добавляем элементу <p> два класса }); }); </script> </head> <body> <button>Клик</button> <p class = "redColor displayBlock"></p> </body> </html>
В этом примере с использованием jQuery метода .toggleClass() мы добавляем или удаляем несколько классов у каждого элемента <div> после нажатия на кнопку (элемент <button>).
Результат нашего примера:

Рассмотрим пример в котором в качестве параметра метода .toggleClass() передадим функцию:
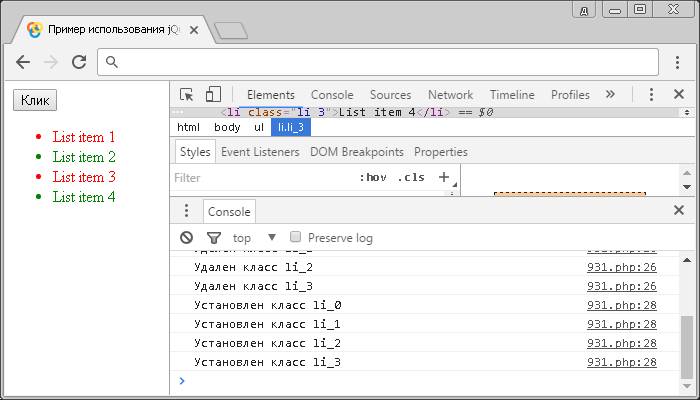
<!DOCTYPE html> <html> <head> <title>Чередование классов с помощью функции метода .toggleClass()</title> <style></style> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $( document ).ready(function(){ $("button").click(function(){ // задаем функцию при нажатиии на элемент <button> $("li").toggleClass(function(index, classname){ // передаем функцию в качестве параметра метода if(classname != '') { // если значение класса элемента не пустое console.log("Удален класс " + classname); // выводим класс, который удалён } else { console.log("Установлен класс li_" + index); // выводим класс, который добавлен }; return "li_" + index; // возвращаем значение в зависимости от позиции элемента <li> в документе }); }); }); </script> </head> <body> <button>Клик</button> <ul> <li>List item 1</li> <li>List item 2</li> <li>List item 3</li> <li>List item 4</li> </ul> </body> </html>
В этом примере с использованием jQuery метода .toggleClass() и функции, переданной в качестве параметра метода, мы при нажатии на кнопку (элемент <button>) чередуем классы у элементов <li> в зависимости от их индекса позиции в документе, при этом выводим в консоль браузера, какие классы были добавлены, а какие удалены.
Результат нашего примера: