jQuery метод .prepend()
jQuery DOM методыОпределение и применение
jQuery метод .prepend() позволяет вставить содержимое, указанное в параметре метода в начало каждого выбранного элемента в наборе совпавших элементов. Метод вставляет указанное содержимое как первый дочерний элемент.
Методы .prepend() и .prependTo() выполняют одну и ту же задачу, главное отличие этих методов заключается в синтаксисе, а именно, в размещении вставляемого контента и в указании цели, куда это содержимое вставляется. Синтаксис метода .prepend() предполагает использование выражения селектора перед методом, а метод .prependTo() наоборот содержимое, которое будет вставлено в конец начало выбранного элемента в наборе совпавших элементов.
Кроме того, метод .prepend(), в отличии от метода .prependTo() позволяет вставить сразу несколько элементов, передать в качестве параметра метода функцию, которая определяет какое содержимое будет вставлено в зависимости от индекса элемента, и при необходимости напрямую вставить текстовое содержимое.
Обращаю Ваше внимание на то, что если необходимо вставить содержимое, указанное в параметре метода в конец каждого выбранного элемента в наборе совпавших элементов (первый дочерний элемент), то вы можете воспользоваться методом .append().
jQuery синтаксис:
Синтаксис 1.0: $( selector ).prepend( content ) // при передаче нескольких элементов допускается перечисление через запятую, либо вторым параметром в массиве $( selector ).prepend( content, [content] ) content - htmlString, или Element, или Text, или Array, или jQuery (объект) Синтаксис 1.4: $( selector ).prepend( function( index, html ) ) function - Function index - Integer html - htmlString, или Element, или Text, или Array, или jQuery (объект)
Добавлен в версии jQuery
1.0 (синтаксис расширен в версии 1.4)Значения параметров
| Параметр | Описание |
|---|---|
| content | Один, или более дополнительных элементов DOM, текстовых узлов, массивы элементов и текстовых узлов, HTML строк, или jQuery объекты, которые будут вставлены в начало каждого выбранного элемента в наборе совпавших элементов. |
| function( index, html ) | Функция, которая возвращает один, или более дополнительных элементов DOM, текстовых узлов, массивы элементов и текстовых узлов, HTML строк, или jQuery объекты, которые будут вставлены в начало каждого выбранного элемента в наборе совпавших элементов. В качестве параметров функция принимает индекс элемента в наборе (index) и старое значение HTML элемента (html). Внутри функции this ссылается на текущий элемент в наборе. |
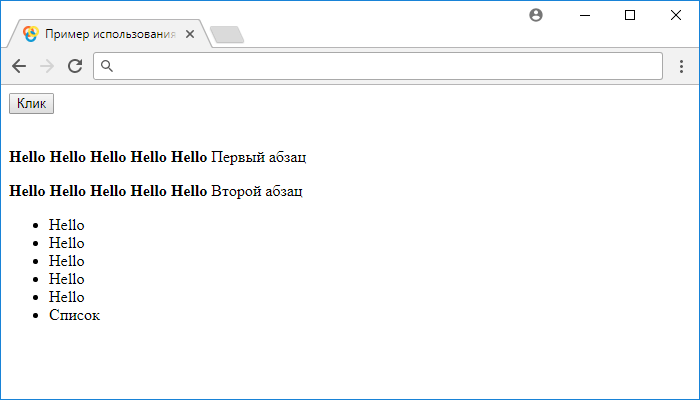
Пример использования
<!DOCTYPE html> <html> <head> <title>Пример использования jQuery метода .prepend()</title> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $( document ).ready(function(){ $( "button" ).click(function(){ // задаем функцию при нажатиии на элемент <button> $( "p" ).prepend( "<b> Hello</b>" ); // вставляем содержимое, указанное в параметре метода в начало каждого выбранного элемента <p> $( "ul" ).prepend( "<li>Hello</li>" ); // вставляем содержимое, указанное в параметре метода в начало каждого выбранного элемента <ul> }); }); </script> </head> <body> <button>Клик</button><br><br> <p>Первый абзац</p> <p>Второй абзац</p> <ul> <li>Список</li> </ul> </body> </html>
В этом примере с использованием jQuery метода .prepend() мы при нажатии на элемент <button> (кнопка) вставляем содержимое, указанное в параметре метода в начало каждого выбранного элемента <p>, а также добавлем элемент списка <li> как первый дочерний элемент в маркированный список (элемент <ul>).
Результат нашего примера:

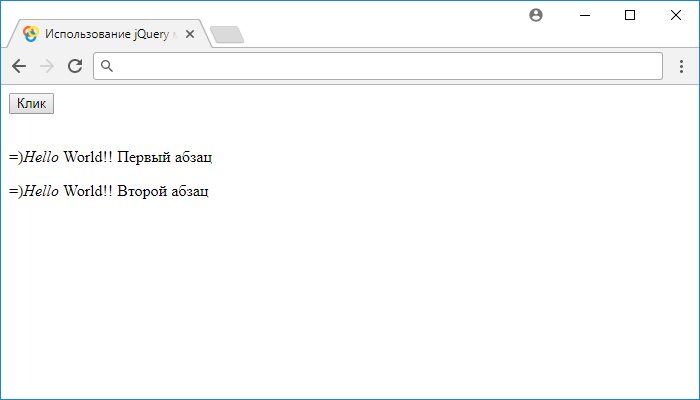
В следующем примере мы рассмотрим как передать методу .prepend() несколько значений:
<!DOCTYPE html> <html> <head> <title>Использование jQuery метода .prepend() (несколько значений)</title> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $( document ).ready(function(){ $( "button" ).click(function(){ // задаем функцию при нажатиии на элемент <button> // создаем три переменные var x = "<i>Hello </i>", y = " World", z = document.createTextNode( "!! " ); // метод создает текстовый узел $( "p:first" ).prepend( x, y, document.createTextNode( "!! " ) ); // вставляем содержимое, указанное в переменных в начало первого элемента <p> $( "p:last" ).prepend( x, [y, z] ); // вставляем содержимое, указанное в переменных в начало последнего элемента <p> $( "p" ).prepend( $( "span" ) ); // вставляем содержимое объекта jQuery в начало каждого элемента <p> }); }); </script> </head> <body> <button>Клик</button><br><br><span>=)</span> <p>Первый абзац</p> <p>Второй абзац</p> </body> </html>
В этом примере с использованием jQuery метода .prepend() мы при нажатии на элемент <button> (кнопка) вставляем содержимое, заданное в трех переменных, в начало первого и последжнего элемента <p> в документе. Разница заключается только в синтаксисе, в первом случае использовано три параметра (элементы перечислены через запятую), а во втором два параметра, но при этом второй параметр содержит в себе массив элементов.
Кроме того, мы использовали метод .prepend(), которому в качестве параметра метода указали объект jQuery, что привело к выбору элемента <span> и вставке его в начало элементов <p>, при этом элемент "вырезается" из первоначальной позиции.
Результат нашего примера:

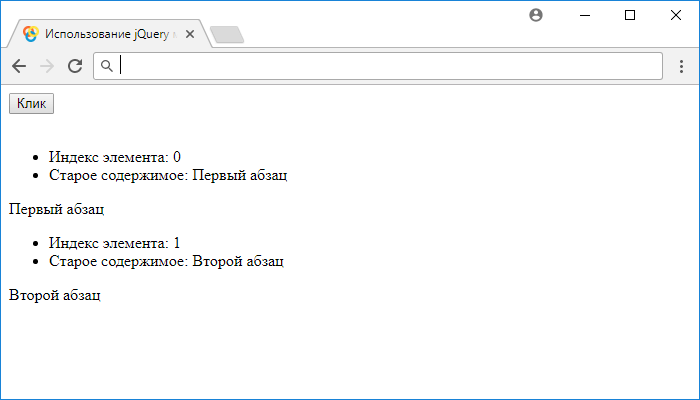
В следующем примере мы рассмотрим как передать функцию в качестве параметра метода .prepend():
<!DOCTYPE html> <html> <head> <title>Использование jQuery метода .prepend() (функция в качестве параметра)</title> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $( document ).ready(function(){ $( "button" ).click(function(){ // задаем функцию при нажатиии на элемент <button> $( "p" ).prepend(function ( index, html ) { // передаем функцию в качестве параметра метода return "<ul><li>Индекс элемента: " + index + "</li><li>Старое содержимое: " + html + "</li></ul>"; // добавляем список в начало элемента, который содержит информацию о индексе элемента в наборе и его содержимое }); }); }); </script> </head> <body> <button>Клик</button><br><br> <p>Первый абзац</p> <p>Второй абзац</p> </body> </html>
В этом примере с использованием jQuery метода .prepend() мы при нажатии на элемент <button> (кнопка) вызываем функцию, переданную в качестве параметра метода, которая вставляет в начало каждого элемента <p> маркированный список (элемент <ul>), элементы <li> которого, содержат информацию о индексе текущего элемента в наборе совпавших элементов и его содержимое.
Результат нашего примера: