jQuery метод .has()
jQuery перемещенияОпределение и применение
jQuery метод .has() сокращает набор совпавших элементов до тех, у которых есть потомок, соответствующий селектору, или элементу DOM.
jQuery синтаксис:
Синтаксис 1.4: $( selector ).has( selector ) $( selector ).has( element ) selector - String element - Element (DOM)
Добавлен в версии jQuery
1.4Значения параметров
| Параметр | Описание |
|---|---|
| selector | Строка, содержащая выражение селектора для сопостовления элементам. |
| element | DOM элемент для сопостовления элементам. |
Пример использования
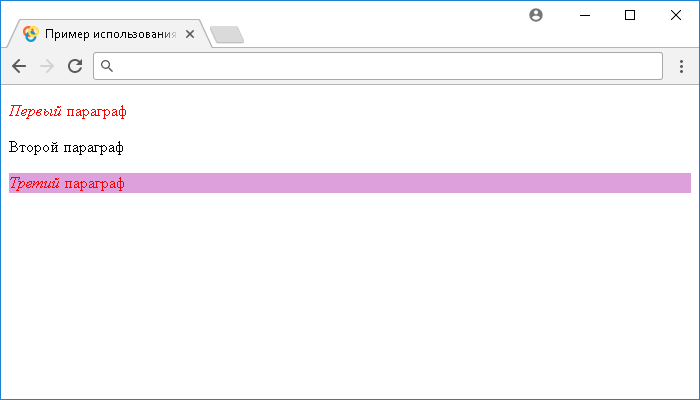
<!DOCTYPE html> <html> <head> <title>Использование jQuery метода .has()</title> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $( document ).ready(function(){ $( "p" ).has( "i" ).css( "color", "red" ); // сокращаем набор совпавших элементов <p> до тех, у которых есть потомок <span> и устанавливаем цвет текста $( "p" ).has( document.getElementsByClassName( "test" )[0] ).css( "background", "plum" ); // сокращаем набор совпавших элементов <p> до тех, у которых есть потомок DOM элемент с классом test под индексом ноль и устанавливаем цвет заднего фона }); </script> </head> <body> <p><i>Первый</i> параграф</p> <p>Второй параграф</p> <p><i class = "test">Третий</i> параграф</p> </body> </html>
В этом примере с использованием jQuery метода .has() мы сокращаем набор совпавших элементов <p> до тех, у которых есть потомок элемент <i>, и с помощью метода .css() устанавливаем цвет текста красный. Кроме того, с использованием jQuery метода .has() мы сокращаем набор совпавших элементов <p> до тех, у которых есть потомок DOM элемент с классом test под индексом ноль, и с помощью метода .css() устанавливаем цвет заднего фона предопределенного цвета plum.
Результат нашего примера: