jQuery метод .eq()
jQuery перемещенияОпределение и применение
jQuery метод .eq() позволяет выбрать элемент с конкретным индексом из набора выбранных элементов. Если элемент не может быть найден в указанном индексе, то метод в любом случае конструирует новый объект jQuery, но уже с пустым набором и свойством длины (length) равным нулю.
Обращаю Ваше внимание, что ноль соответствует первому элементу в наборе, а -1 последнему.
jQuery синтаксис:
Синтаксис 1.1.2: // поиск с начала коллекции $( selector ).eq( index ) // поиск с конца коллекции Синтаксис 1.4: $( selector ).eq( indexFromEnd ) index - Integer indexFromEnd - Integer (отрицательное значение)
Добавлен в версии jQuery
1.1.2 (обновлен в версии 1.4)Значения параметров
| Параметр | Описание |
|---|---|
| index / indexFromEnd | Определяет индекс элемента в наборе, который будет выбран. Ноль соответствует первому элементу в наборе. При указании положительного значения поиск осуществляется сначала колекции (1 соответствует второму элементу), а при отрицательном с конца (-1 соответствует последнему элементу). |
Пример использования
<!DOCTYPE html> <html> <head> <title>Отличие селектора :eq() от метода eq()</title> <style></style> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $( document ).ready(function(){ var firstIndex = 1; // инициализируем переменную со значением 1 $( 'a:eq(1)' ).css( "color", "red" ); // с помощью селектора :eq выбираем элемент с индексом 1 (второй элемент) $( 'a' ).eq(1).css( "background", "#ad3"); // с помощью метода eq выбираем элемент с индексом 1 (второй элемент) $( 'a' ).eq( firstIndex ).css( "border-color", "red" ); // с помощью метода eq выбираем элемент с индексом 1 (второй элемент) $( 'a:eq(-2)' ).css( "color", "red" ); // с помощью селектора :eq выбираем элемент с индексом -2 (второй элемент с конца) $( 'a' ).eq(-2).css( "background", "#ad3"); // с помощью метода eq выбираем элемент с индексом -2 (второй элемент с конца) }); </script> </head> <body> <ul> <li><a href = "#">В начало<a></li> <li><a href = "#">Назад<a></li> <li><a href = "#">1<a></li> <li><a href = "#">2<a></li> <li><a href = "#">3<a></li> <li><a href = "#">Вперед<a></li> <li><a href = "#">В конец<a></li> </ul> </body> </html>
В этом примере мы:
- С использованием jQuery селектора :eq() выбрали элемент с индексом 1 (второй элемент) и элемент с индексом -2 (второй элемент с конца), и установили с помощью метода .css() цвет текста красный.
- С использованием jQuery метода .eq() выбрали элемент с индексом 1 (второй элемент) и элемент с индексом -2 (второй элемент с конца), и установили с помощью метода .css() цвет заднего фона.
- Кроме того, инициализировали переменную, которая содержит числовое значение и передали эту переменную методу .eq(), что позволило выбрать элемент с индексом 1 (значение переменной), и с помощью метода .css() установить цвет границ элемента красного цвета.
Основное отличие метода .eq() от селектора :eq() заключается в том, что селектор работает только с числовыми значениями, а метод .eq() может принимать переменные, которые содержат числовые значения, что в некоторых ситуациях может здорово выручить.
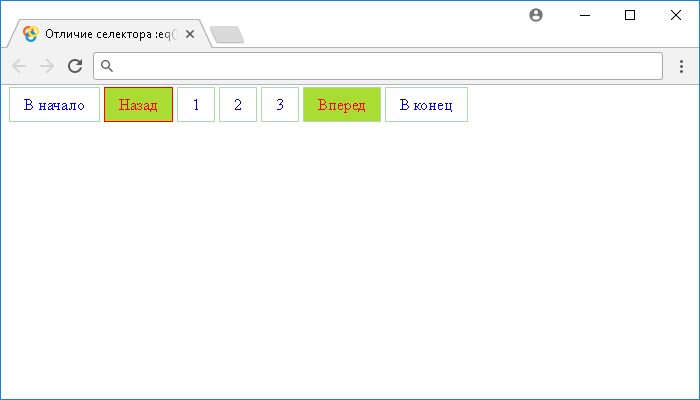
Результат нашего примера: