jQuery метод .attr()
jQuery DOM методыОпределение и применение
jQuery метод .attr() получает значение атрибута для первого элемента в наборе совпавших элементов, или устанавливает один или несколько атрибутов для набора выбранных элементов.
Обращаю Ваше внимание, что метод .attr() возвращает значение атрибута только для первого элемента в наборе. Чтобы получить значение для каждого элемента в отдельности, используйте методы, которые основаны на циклах, например такие как .each(), или .map().
Как правило, значения атрибутов являются строками, за исключением нескольких атрибутов, например, таких как value и tabindex.
Для получения и изменения таких свойств DOM, как checked, selected, или disabled, используйте метод .prop(). С версии jQuery 1.6 метод .attr() возвращает undefined для таких атрибутов, которые не были установлены (в более ранних версиях в большинстве случаев возвращалась пустая строка).
Изменение атрибута type элемента <input>, или <button>, созданных с использованием метода document.createElement() приведет к ошибке в браузерах Internet Explorer 8 и выше.
jQuery синтаксис:
/* Возвращение значения: */ Синтаксис 1.0: $(selector).attr( attributeName ) attributeName - String /* Установка значений: */ Синтаксис 1.0: $(selector).attr( attributeName, value ) /* установка значения одного атрибута */ $(selector).attr({ attributeName: value, /* установка значений нескольких атрибутов */ attributeName: value }) value - String, или Integer, или null. Синтаксис 1.1: $(selector).attr( attributeName, function( index, currentValue ) ) /* установка значения атрибута с использованием функции */ attributeName - String currentValue - String index - Integer.
Добавлен в версии jQuery
1.0 (синтаксис обновлен в 1.1)Значения параметров
| Параметр | Описание |
|---|---|
| attributeName | Параметр определяет имя атрибута. |
| value | Задает значение атрибута. Если в качестве значения используется null, то метод будет действовать как и .removeAttr(). |
| function(index, currentValue) | Функция возвращает значение атрибута, которое будет установлено. Внутри функции this ссылается на текущий элемент в наборе. index - получает индекс элемента в наборе. currentValue - получает текущее значение атрибута выбранных элементов. |
Пример использования
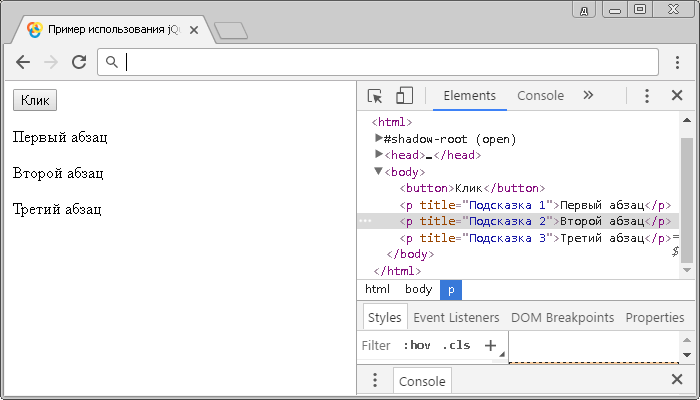
<!DOCTYPE html> <html> <head> <title>Использование jQuery метода .attr() (получение значения)</title> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $( document ).ready(function(){ $( "button" ).click(function(){ // задаем функцию при нажатиии на элемент <button> $( "p" ).attr( "title" ); // получаем значение атрибута для первого элемента в наборе совпавших элементов }); }); </script> </head> <body> <button>Клик</button> <p title = "Подсказка 1">Первый абзац</p> <p title = "Подсказка 2">Второй абзац</p> <p title = "Подсказка 3">Третий абзац</p> </body> </html>
В этом примере с использованием jQuery метода .attr() мы при нажатии на кнопку получаем значение глобального атрибута title для первого элемента <p> в наборе совпавших элементов.
Результат нашего примера:

Рассмотрим следующий пример в котором с использованием метода .attr() установим один и несколько атрибутов для выбранных элементов:
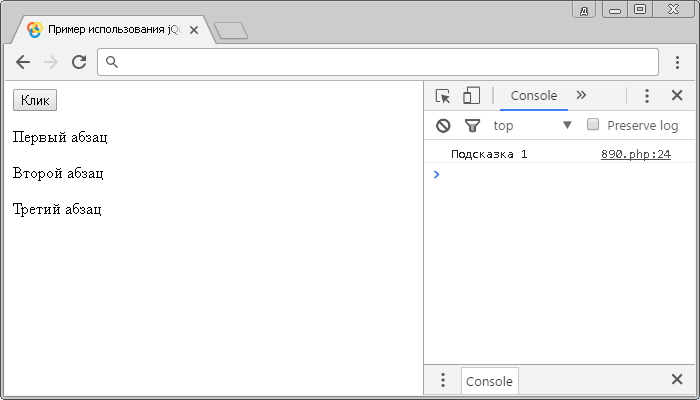
<!DOCTYPE html> <html> <head> <title>Использование jQuery метода .attr() (установка значения)</title> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $( document ).ready(function(){ $( "button" ).click(function(){ // задаем функцию при нажатиии на элемент <button> $( "p" ).attr( "title" ); // получаем значение атрибута для первого элемента в наборе совпавших элементов $( "p:first" ).attr( "title", "Подсказка 1" ); // устанавливаем значение атрибута title для первого элемента console.log( $( "p:first" ).attr( "title" ) ); // выводим в консоль значение атрибута title $( "p:last" ).attr({ "title": "Подсказка 3", // устанавливаем значение атрибутов title и class для последнего элемента "class": "last"}); console.log( $( "p:last" ).attr( "title" ) ); // выводим в консоль значение атрибута title console.log( $( "p:last" ).attr( "class" ) ); // выводим в консоль значение атрибута class }); }); </script> </head> <body> <button>Клик</button> <p>Первый абзац</p> <p>Второй абзац</p> <p>Третий абзац</p> </body> </html>
В этом примере с использованием jQuery метода .attr() мы при нажатии на кнопку:
- Устанавливаем значение глобального атрибута title для первого элемента <p> в документе (селектор :first) и после этого выводим в консоль его значение.
- Устанавливаем значение глобальных атрибутов title и class для последнего элемента <p> в документе (селектор :last) и после этого выводим в консоль значение этих атрибутов. Обратите внимение, что если вы устанавливаете значение глобального атрибута class с использованием метода .attr(), то наименование атрибута обязательно должно находиться в кавычках, на остальные атрибуты это требование не распостраняется.
Результат нашего примера:

Рассмотрим следующий пример в котором с использованием метода .attr() и функции установим атрибут для выбранных элементов:
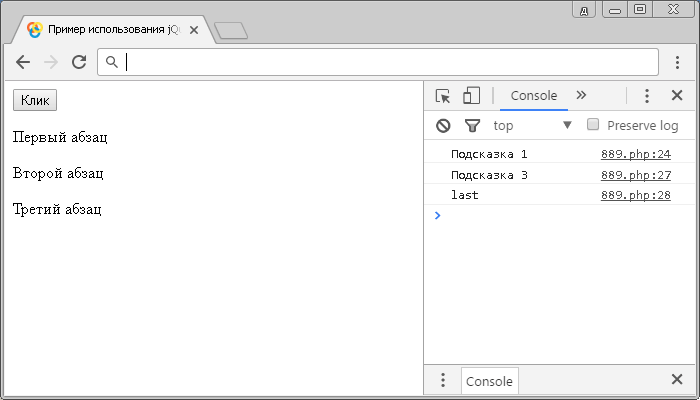
<!DOCTYPE html> <html> <head> <title>Использование jQuery метода .attr() (установка значения функцией)</title> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $( document ).ready(function(){ $( "button" ).click(function(){ // задаем функцию при нажатиии на элемент <button> $("p").attr("title", function( index, currentValue ){ // функция возвращает для элемента новое значение атрибута title return currentValue + " " + ( index + 1 ); // старое значение атрибута + пробел + индекс элемента плюс один }); }); }); </script> </head> <body> <button>Клик</button> <p title = "Подсказка">Первый абзац</p> <p title = "Подсказка">Второй абзац</p> <p title = "Подсказка">Третий абзац</p> </body> </html>
В этом примере с использованием jQuery метода .attr() и функции, переданной в качестве параметра метода, при нажатии на кнопку мы возвращаем и устанавливаем для каждого элемента <p> в наборе новое значение глобального атрибута title. При этом новое значение атрибута состоит: старое значения ("Подсказка"), пробел и индекс элемента, увеличенный на один.
Результат нашего примера: