jQuery функция $.ajaxTransport()
jQuery AJAXОпределение и применение
jQuery функция $.ajaxTransport() позволяет создать транспортный объект, который обрабатывает фактическую передачу данных запроса AJAX. Данный объект предоставляет два метода send() и abort(), которые используются внутри функции $.ajax().
Обращаю Ваше внимание на то, что создание транспортного объекта является наиболее продвинутым способом обработки запроса AJAX и должен использоваться только в качестве крайней меры, когда использование префильтров (функция $.ajaxPrefilter()) и конверторов (параметр converters в функциях .ajaxSetup() и $.ajax()) недостаточно для достижения поставленной задачи.
jQuery синтаксис:
Синтаксис 1.5: // оба параметра являются обязательными $.ajaxTransport( dataTypes, handler ) dataTypes - String handler - Function( PlainObject options, PlainObject originalOptions, jqXHR jqXHR )
Создание транспортного объекта:
$.ajaxTransport( dataTypes, handler ( PlainObject options, PlainObject originalOptions, jqXHR jqXHR ){ if ( обработка запроса ) { return { send: function( PlainObject headers, Function completeCallback) { // код метода send }, abort: function() { // код метода abort } } } }); dataTypes - String handler - Function( PlainObject options, PlainObject originalOptions, jqXHR jqXHR ) send - Function( PlainObject headers, Function completeCallback ) completeCallback - Function ( Integer status, String statusText, PlainObject responses, String headers ) abort - Function
Добавлен в версии jQuery
1.5Значения параметров
| Параметр | Описание |
|---|---|
| dataTypes | Строка, содержащая один, или несколько разделенных пробелами типов данных. Если параметр задан,фильтр будет осуществляться только на запросы с указанными типами данных. Обязательный параметр. Основные типы:
|
| handler | Обработчик, предназначенный для возврата нового транспортного объекта, используется с типом данных, представленным в первом аргументе. Обязательный параметр. Функция принимает следующие параметры:
|
| Метод send() | Метод транспортного объекта, предназначенный для отправки AJAX запроса. Метод имеет два параметра:
|
| Метод abort() | Метод транспортного объекта, предназначенный для отмены AJAX запроса, он используется без параметров. |
Пример использования
<!DOCTYPE html> <html> <head> <title>Использование функции $.ajaxTransport()</title> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $( document ).ready(function(){ $.ajaxTransport( "text", function(options, originalOptions, jqXHR ){ // устанавливаем фильтр для AJAX запросов с типом данных "text" if (originalOptions.data.secretText === "Hello world") { // если объект data запроса содержит строку "Hello world" return { send: function ( headers, completeCallback ) { console.log("im trying to send"); var value = false; if( value ) { // if ( true ) completeCallback( 200, "success" ); // функция обратного вызова } else { jqXHR.abort(); // прерываем AJAX запрос } }, abort: function() { console.log("aborted"); } } } }); $.ajax({ url: "ya.ru", // url на который отправляется AJAX запрос dataType: "text", // тип данных data: {secretText: "Hello world"}, success:function(){ // если запрос успешен console.log( "HTTP 200, все ок" ); }, error:function(){ // если запрос не был выполнен console.log( "ops, i did it again" ); } }); }); </script> </head> <body> </body> </html>
В этом примере с использованием jQuery функции $.ajaxTransport() мы создаем транспортный объект, который обрабатывает фактическую передачу данных запроса AJAX с типом данных "text". Внутри функции мы проверяем содержится ли в запросе объект, параметр data которого, содержит строку "Hello world".
После этого с использованием метода send() транспортного объекта, предназначенного для отправки AJAX запроса для демонстрации работы функции проверяем значение переменной, если оно истинно, ты вызывается функция обратного вызова, которая сообщает функции $.ajax() код состояния HTTP ответа (200) и строку соответствующую статусу ответа запроса ("success"). При этом условии функция $.ajax() вызывает функцию обратного вызова success, которая вызывается если AJAX запрос выполняется успешно.
Обратите внимание, что в этом примере внутри метода send() транспортного объекта условие будет ложно, в результате чего мы вызываем метод abort объекта jqXHR, который прерывает AJAX запрос, после этого вызывается метод abort() транспортного объекта, информация о прерывании AJAX запроса поступает функции $.ajax(), которая в свою очередь вызывает функцию обратного вызова error, она вызывается если AJAX запрос не был выполнен.
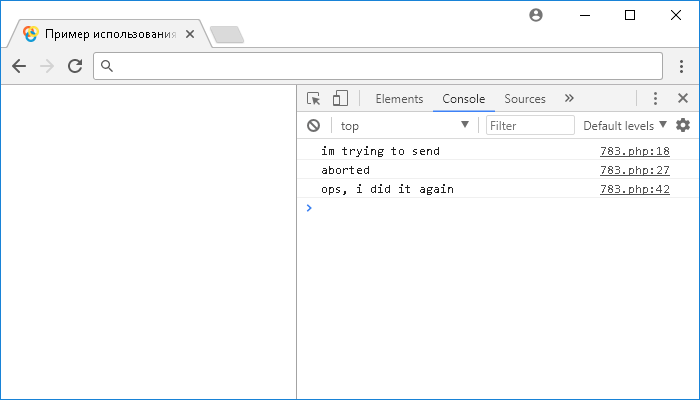
Результат нашего примера: