jQuery функция .ajaxPrefilter()
jQuery AJAXОпределение и применение
jQuery функция .ajaxPrefilter() регулирует пользовательские параметры AJAX, или изменяет существующие параметры, прежде чем каждый запрос будет отправлен, или обработан функцией $.ajax().
jQuery синтаксис:
Синтаксис 1.5: $.ajaxPrefilter( handler ) $.ajaxPrefilter( dataTypes, handler ) dataTypes - String handler - Function( PlainObject options, PlainObject originalOptions, jqXHR jqXHR )
Добавлен в версии jQuery
1.5Значения параметров
| Параметр | Описание |
|---|---|
| dataTypes | Строка, содержащая один, или несколько разделенных пробелами типов данных. Если параметр задан,фильтр будет осуществляться только на запросы с указанными типами данных. Необязательный параметр. Основные типы:
|
| handler | Задает функцию для установки значений по умолчанию для будущих запросов AJAX. Функция принимает следующие параметры:
|
Пример использования
<!DOCTYPE html> <html> <head> <title>Использование функции $.ajaxPrefilter()</title> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $( document ).ready(function(){ $.ajaxPrefilter(function(options, originalOptions, jqXHR ){ // устанавливаем фильтр для AJAX запросов с любым типом данных if (options.url == "ya.ru" && originalOptions.dataType == "script") { // если текущий запрос к url "ya.ru" и функция $.ajax() предоставляет тип данных script jqXHR.abort(); // прерываем AJAX запрос console.log( options ); // выводим в консоль объект, содержащий параметры текущего запроса console.log( originalOptions ); // выводим в консоль объект, содержащий параметры запроса, предоставленные функцией $.ajax() } else { console.log( "it's ok" ); } }); $.ajax({ url: "ya.ru", // url на который отправляется AJAX запрос dataType: "script", // тип данных success:function(){ // если запрос успешен вызываем функцию console.log( "Hello" ); } }); }); </script> </head> <body> </body> </html>
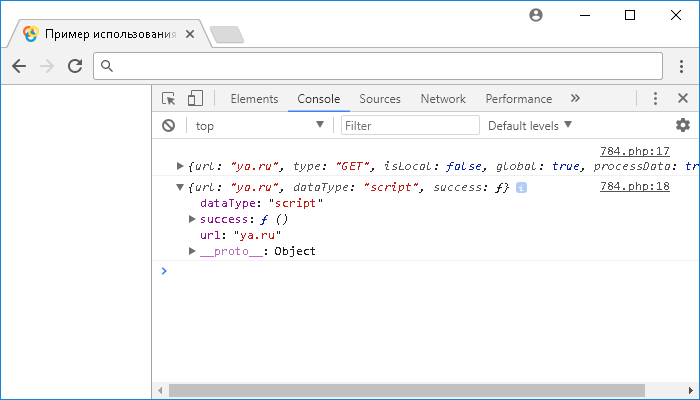
В этом примере с использованием jQuery функции $.ajaxPrefilter() мы установили фильтр для AJAX запросов с любым типом данных, который проверяет если текущий запрос к URL "ya.ru" и функция $.ajax() предоставляет тип данных "script", то вызываем метод abort() объекта jqXHR, который прерывает текущий AJAX запрос. После этого мы выводим в консоль информацию об объектах, содержащих параметры текущего запроса и параметры запроса, предоставленные функцией $.ajax().
Обратите внимание, что параметр originalOptions функции $.ajaxPrefilter() содержит только те параметры запроса, которые были указаны в функции $.ajax(), а именно в объекте определяющем параметры запроса. Для информации, если мы используем следующий синтаксис функции $.ajax(): $.ajax( url, {settings} ), то в этом случае параметр url не попадет в параметр originalOptions. Этот синтаксис был в введен в версии jQuery 1.5.
Результат нашего примера: