Свойство which объекта Event
jQuery событияОпределение и применение
Свойство which объекта Event в зависимости от типа события указывает на определенную клавишу клавиатуры или кнопку мыши, которая была нажата пользователем.
Свойство which рекомендовано для отслеживания нажатия пользователем кнопок на клавиатуре, так как оно нормализует значения нативных свойств event.keyCode и event.charCode объекта события. Кроме того, свойство which нормализует обработку нажатия кнопкой мыши (события mousedown и mouseup), возвращая при этом корректные значения - 1 для левой кнопки, 2 для средней и 3 для правой.
jQuery синтаксис:
Синтаксис 1.1.3: event.which
Пример использования
Давайте рассмотрим пример, в котором получим разницу во времени между двумя событиями:
<!DOCTYPE html> <html> <head> <title>Использование свойства which объекта Event</title> <script> $( document ).ready(function(){ // устанавливаем обработчик событий и передаем объект события в качестве параметра функции $( "textarea" ).on("keydown mousedown", function( event ) { $( "div" ).append( event.which + "(" + event.type + ") " ); // вставляем содержимое, указанное в параметре метода в конец элемента (определенную клавишу клавиатуры или кнопку мыши и тип события) }) }); </script> </head> <body> <div> <textarea rows = "10" cols = "45">Наберите что-нибудь, ну или покликайте на мне…</textarea> <div></div> </div> </body> </html>
В этом примере мы разместили элемент <div> и элемент <textarea> (текстовая область). С использованием метода .on() мы приcоединили для элемента <textarea> функцию обработчика события для нескольких типов событий (нажатие на любую клавишу клавиатуры и нажатие кнопки мыши на элементе).
При срабатывании одного из указанных событий мы с помощью метода .append() вставляем содержимое, указанное в параметре метода в конец элемента <p> (с помощью свойства which объекта Event в зависимости от типа события указываем на определенную клавишу клавиатуры или кнопку мыши, которая была нажата пользователем и с помощью свойства type объекта Event указываем тип события).
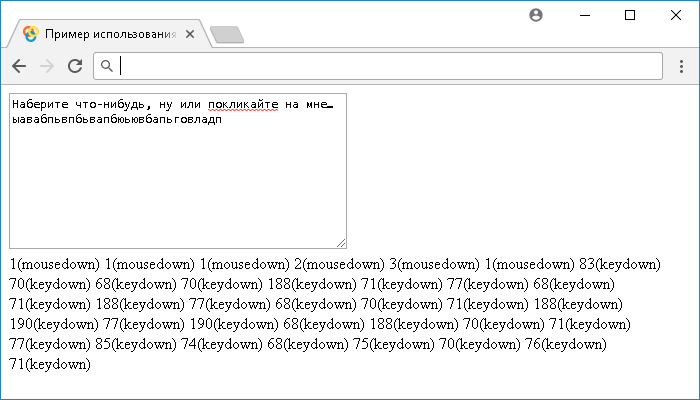
Результат нашего примера: