Свойство type объекта Event
jQuery событияОпределение и применение
Свойство type объекта Event описывает тип события, которое было вызвано.
jQuery синтаксис:
Синтаксис 1.0: event.type
Пример использования
<!DOCTYPE html> <html> <head> <title>Использование свойства type объекта Event</title> <script> $( document ).ready(function(){ // устанавливаем обработчик событий и передаем объект события в качестве параметра функции $( "button" ).on("click dblclick mousedown mouseup", function( event ) { $( "p" ).append( event.type + "<br>" ); // вставляем содержимое, указанное в параметре метода в конец элемента (тип события и тег переноса строки) }) }); </script> </head> <body> <div> <button>Нажми на меня</button> <p></p> </div> </body> </html>
В этом примере мы разместили элемент <p> и элемент <button> (кнопка). С использованием метода .on() мы приcоединили для элемента <button> функцию обработчика события для нескольких типов событий (клик и двойной клик левой кнопкой мыши, нажатие кнопки мыши на элементе и когда указатель мыши находится над элементом и кнопка мыши отпущена).
При срабатывании одного из указанных событий мы с помощью метода .append() вставляем содержимое, указанное в параметре метода в конец элемента <p> (с помощью свойства type объекта Event указываем тип события и тег переноса строки <br>).
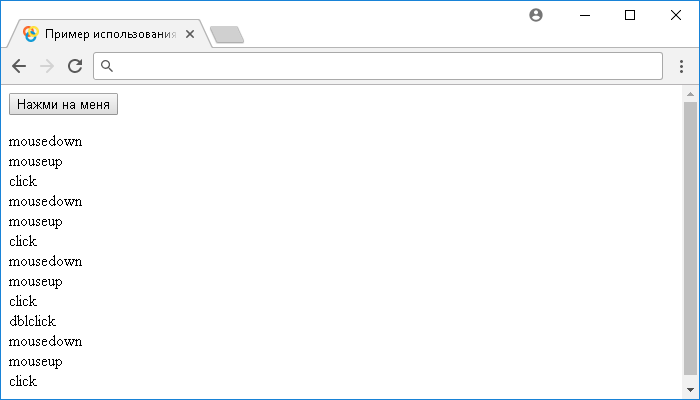
Результат нашего примера: