Метод stopImmediatePropagation() объекта Event
jQuery событияОпределение и применение
Метод stopImmediatePropagation() объекта Event прекращает дальнейшую передачу текущего события (предотвращает всплытие по дереву DOM) и останавливает цепочку вызова событий для текущего элемента. Этот метод необходим для того случая, если элемент имеет более одного обработчика подобного события.
Для того чтобы просто предотвратить переход события к элементам предкам, но позволить другим обработчикам событий выполняться на том же элементе используйте метод event.stopPropagation() вместо этого.
Вы можете воспользоваться методом event.isImmediatePropagationStopped() объекта Event, чтобы определить был ли этот метод когда-либо вызван для этого объекта события.
jQuery синтаксис:
Синтаксис 1.3: event.stopImmediatePropagation()
Пример использования
<!DOCTYPE html> <html> <head> <title>Использование jQuery метода stopImmediatePropagation() объекта Event</title> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $( document ).ready(function() { $( "div" ).click(function( event ) { // задаем функцию при нажатии на элемент <div> console.log( "function executed" ); // выводим текстовое сообщение в консоль event.stopImmediatePropagation(); // прекращаем дальнейшую передачу текущего события }) $( "div" ).click(function( event ) { // задаем функцию при нажатии на элемент <div> console.log( "function not executed" ); // выводим текстовое сообщение в консоль }) }); </script> </head> <body> <div style = "width:100px; height:100px; background:violet">Нажми на меня</div> </body> </html>
В этом примере с помощью метода .click() мы назначили два обработчика события нажатие левой кнопки мыши по элементу <div>.
При срабатывании события первый обработчик события выводит в консоль текстовую информацию, после этого мы вызываем метод stopImmediatePropagation() объекта Event благодаря которому прекращаем дальнейшую передачу текущего события (предотвращаем всплытие по дереву DOM) и останавливаем цепочку вызова событий для текущего элемента. В результате чего второй обработчик события "click" вызван не будет.
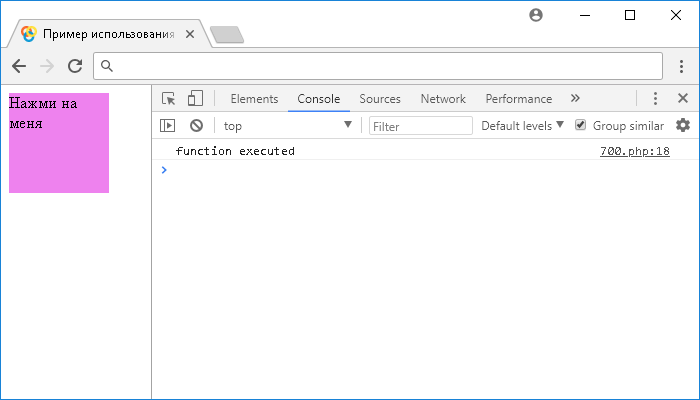
Результат нашего примера: