Метод isImmediatePropagationStopped() объекта Event
jQuery событияОпределение и применение
Метод isImmediatePropagationStopped() объекта Event возвращает логическое значение true, если для этого объекта событий вызывался метод event.stopImmediatePropagation() и false в обратном случае.
jQuery синтаксис:
Синтаксис 1.3: event.isImmediatePropagationStopped()
Пример использования
<!DOCTYPE html> <html> <head> <title>Использование jQuery метода isImmediatePropagationStopped() объекта Event</title> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $( document ).ready(function() { $( "div" ).click(function( event ) { // задаем функцию при нажатии на элемент <div> console.log( event.isImmediatePropagationStopped() ); // выводим логическое значение в консоль, которое определяет вызывался ли метод stopImmediatePropagation() для этого объекта событий event.stopImmediatePropagation(); // прекращаем дальнейшую передачу текущего события console.log( event.isImmediatePropagationStopped() ); // выводим логическое значение в консоль, которое определяет вызывался ли метод stopImmediatePropagation() для этого объекта событий }) }); </script> </head> <body> <div style = "width:100px; height:100px; background:violet">Нажми на меня</div> </body> </html>
В этом примере с помощью метода .click() мы назначили обработчик события нажатие левой кнопки мыши по элементу <div>.
При срабатывании события обработчик события выводит логическое значение в консоль, которое с помощью метода isImmediatePropagationStopped() объекта Event определяет вызывался ли метод event.stopImmediatePropagation() для этого объекта событий. После этого мы вызываем метод event.stopImmediatePropagation() объекта Event благодаря которому прекращаем дальнейшую передачу текущего события (предотвращаем всплытие по дереву DOM) и останавливаем цепочку вызова событий для текущего элемента. Затем мы снова выводим логическое значение в консоль, которое определяет вызывался ли метод event.stopImmediatePropagation() для этого объекта событий.
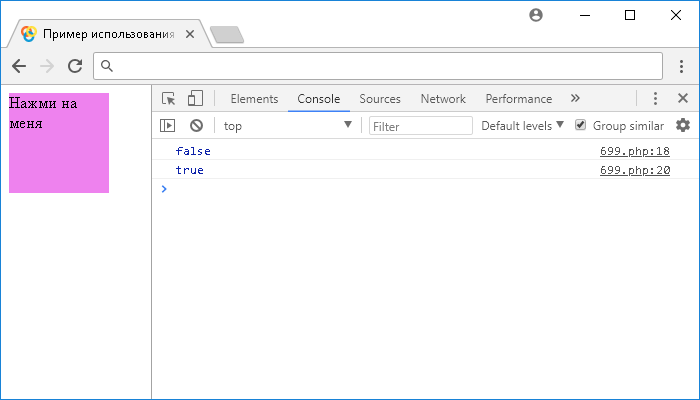
Результат нашего примера: