Свойство namespace объекта Event
jQuery событияОпределение и применение
Свойство namespace объекта Event соответствует пользовательскому пространству имён, определенному при срабатывании события (строковое значение).
jQuery синтаксис:
Синтаксис 1.4.3: event.namespace
Пример использования
Любые имена событий могут быть использованы в качестве аргумента события. jQuery будет проходить через стандартные типы событий JavaScript, вызывая функцию обработчик, в то время когда браузер их генерирует, откликаясь на те, или иные действия пользователя, например такое событие как нажатие левой кнопкой мыши на элемент.
Обращаю Ваше внимание на то, что метод .trigger() может вызвать как стандартные имена событий браузера, так и пользовательские имена событий. Пользовательские имена событий должны содержать только алфавитно-цифровые символы, символ подчеркивания и двоеточие. Пространства имен, начинающиеся с подчеркивания, зарезервированы для использования библиотекой jQuery.
Пространства имен событий, или пользовательские имена событий упрощают удаление, или запуск необходимых обработчиков событий, по этой причине они зачастую используются при написании различных плагинов. Давайте рассмотрим использование пространств имен и пользовательских имен событий в jQuery на следующем примере:
<!DOCTYPE html> <html> <head> <title>Использование jQuery метода .on() (пространства имен)</title> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $( document ).ready(function(){ // *** Первая часть примера *** $( "button" ).on( "myEvent.myNamespace.myAnotherNamespace", function( event ){ // задаем функцию при вызове события myEvent и назначаем два пространства имен console.log( event.namespace ); // выводим в консоль имя пространства имен события }); $( "button" ).click(function( event ) { // задаем функцию при нажатии на элемент <button> $( "button" ).trigger( "myEvent.myNamespace" ); // вызываем событие myEvent пространства имен myNamespace $( "button" ).trigger( "myEvent.myAnotherNamespace" ); // вызываем событие myEvent пространства имен myAnotherNamespace }); // *** Вторая часть примера *** $( "input" ).on({ // прикрепляем обработчики для элемента <input> "click": function() { // прикрепляем обработчик для события click console.log( "Hello" ) }, "click.myNamespace2": function() { // прикрепляем обработчики для события click пространства имен myNamespace2 console.log( "Hello from namespace" ) } }) $( "p" ).click(function(){ // задаем функцию при нажатии на элемент <p> $( "input" ).trigger( "click.myNamespace2" ); // вызываем событие click пространства имен myNamespace2 $( "input" ).off( "click.myNamespace2" ); // отсоединяем событие click пространства имен myNamespace2 }); }); </script> </head> <body> <button>Клик</button> <input type = "button" value = "клик"> <p>trigger input click.myNamespace2 and off event then</p> </body> </html>
В этом примере с использованием jQuery метода .on() мы приcоединяем для элемента <button> (кнопка) функцию обработчика события myEvent (пользовательское событие) и назначаем два пространства имен.
Кроме того, с помощью обработчика событий "click" (клик левой кнопкой мыши) задаем функцию при нажатии на элемент <button>, которая с помощью метода .trigger() вызывает два события "myEvent.myNamespace" и "myEvent.myAnotherNamespace" в результате чего в консоль будут выведены значения пространств имен объекта Event (свойство event.namespace).
Следующая часть примера демонстрирует работу с пространствами имен. С помощью метода .on() мы приcоединяем для элемента <input> обработчики событий "click" и "click" пространства имен myNamespace2.
При нажатии на элемент <input> будут срабатывать оба собтия и выводится два сообщения в консоль. Кроме того, мы с помощью обработчика событий "click" (клик левой кнопкой мыши) задаем функцию при нажатии на элемент <p>, которая вызывает событие "click" пространства имен myNamespace2, и затем с помощью метода .off() удаляет этот обработчик событий (при нажатии на <input> будет выводиться только одно сообщение).
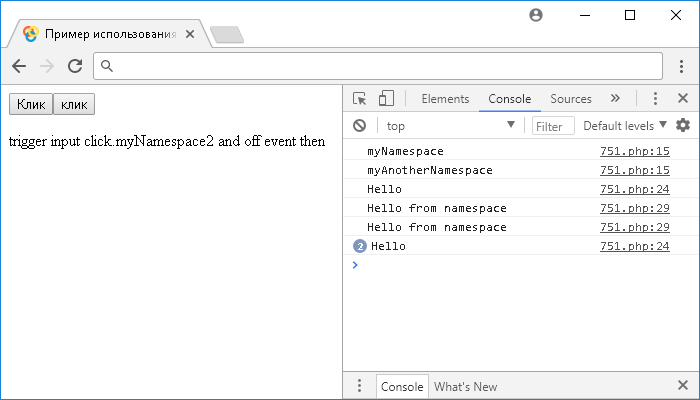
Результат нашего примера: