jQuery метод .focusout()
jQuery событияОпределение и применение
jQuery метод .focusout() привязывает JavaScript обработчик событий "focusout" (потеря фокуса элементом, или любым вложенным элементом), или запускает это событие на выбранный элемент. Если Вам необходимо привязать JavaScript обработчик событий, который срабатывает при получении фокуса элементом, или любым вложенным элементом, то воспользуйтесь методом .focusin().
Обращаю Ваше внимание, что метод .focusout() в отличие от метода .blur() поддерживает всплывающие события (event bubbling).
jQuery синтаксис:
Синтаксис 1.0: $( selector ).focusout() // метод используется без параметров Синтаксис 1.4: $( selector ).focusout( handler ) handler - Function( Event eventObject ) Синтаксис 1.4.3: $( selector ).focusout( eventData, handler ) eventData - Anything handler - Function( Event eventObject )
Обращаю Ваше внимание, что метод .focusout(), используемый вместе с функцией, переданной в качестве параметра (handler) является, короткой записью метода .on(), а без параметра является короткой записью метода .trigger():
$( selector ).on( "focusout", handler ) $( selector ).trigger( "focusout" )
Добавлен в версии jQuery
1.0 (синтаксис обновлен в версии 1.4 и 1.4.3)Значения параметров
| Параметр | Описание |
|---|---|
| eventData | Объект, содержащий данные, которые будут переданы в обработчик событий. |
| handler | Функция, которая будет выполнена каждый раз, когда событие срабатывает. Функция в качестве параметра может принимать объект Event. |
Пример использования
<!DOCTYPE html> <html> <head> <title>Использование jQuery метода .focusout() (без параметров и с функцией)</title> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $( document ).ready(function(){ $( "button" ).click(function(){ // задаем функцию при нажатиии на элемент <button> $( "div" ).focusout(); // вызываем событие focusout на элементе <div> }); $( "div" ).focusin(function(){ // задаем функцию при получении фокуса элементом <div>, или любым вложенным элементом $( this ).css( "background", "red" ); // устанавливаем элементу <div> цвет заднего фона красный }); $( "div" ).focusout(function(){ // задаем функцию при потере фокуса элементом <div>, или любым вложенным элементо $( this ).css( "background", "green" ); // устанавливаем элементу <div> цвет заднего фона зеленый }); }); </script> </head> <body> <button>Клик</button><br> <div style = "padding:30px;"> <input></input><br> <input></input> </div> </body> </html>
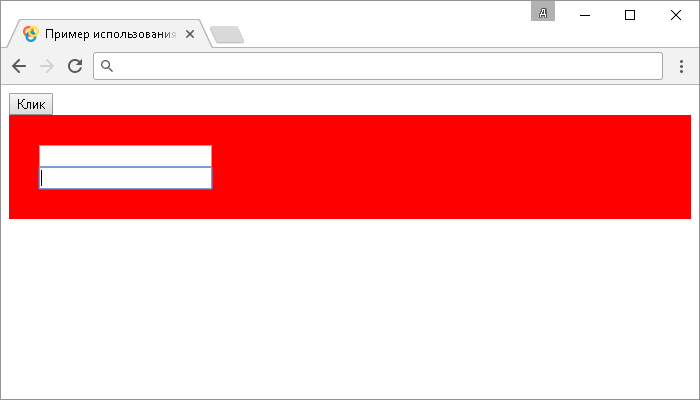
В этом примере с использованием jQuery метода .focusout() мы при нажатии на элемент <button> (кнопка) вызываем событие "focusout" на элементе <div>. Самому элементу <div> задаем, что при срабатывании события "focusin" выполнить функцию, которая с использованием метода .css() устанавливает цвет заднего цвета красный, а при срабатывании события "focusout" зеленый.
Результат нашего примера: