JavaScript свойство ParentNode.children
JavaScript ParentNodeОпределение и применение
JavaScript свойство children объекта ParentNode возвращает живую коллекцию (HTMLCollection), которая содержит все дочерние элементы узла, на котором он был вызван. Свойство children исключает дочерние узлы, не являющиеся элементами Element, например, такие как Text (текстовый узел) и Comment (узел комментария). Свойство доступно только для чтения.
Обращаю Ваше внимание на то, что если узел не имеет дочерних элементов, то свойство children вернет пустую коллекцию (length со значением 0).
Доступ к отдельным дочерним узлам в коллекции можно получить с помощью метода item(), или с помощью нотации в стиле массива JavaScript.
Поддержка браузерами
| Метод |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| ParentNode.children | Да | Да | Да | Да | 9.0* | Да |
JavaScript синтаксис:
const count = node.children;
Спецификация
DOMПример использования
<!DOCTYPE html> <html> <head> <title>Пример использования JavaScript свойства children</title> </head> <body> <button onclick = "showChildren()">Click me</button> <div id = "myNode"> Техт <div>My div</div> <p>My paragraph</p> Text <div>My div2</div> <--! Comment --> </div> <script> const showChildren = function() { const elements = document.getElementById("myNode").children; // возвращаем живую коллекцию (HTMLCollection), которая содержит все дочерние элементы узла, на котором он был вызван console.log(elements); // выводим в консоль коллекцию элементов console.log(elements.length); // выводим в консоль длину коллекции console.log(elements[0]); // выводим в консоль первый элемент коллекции console.log(elements.item(1)); // выводим в консоль первый элемент коллекции (используем метод item()) let size = 12; // инициализируем переменную со значением 12 for (let i = 0; i < elements.length; i++) { // проходим циклом по всем элементам коллекции size = size * 1.5 // изменяем значение переменной size elements[i].style.fontSize = size + "px"; // задаем размер шрифта текущего элемента коллекции } }; </script> </body> </html>
В этом примере мы разместили элемент <div>, внутри которого мы разместили два текстовых узла, один узел комментария и три элемента (два элемента <div> и один элемент <p>).
Кроме того, мы разместили в документе кнопку (элемент <button>), которой с помощью атрибута событий onclick назначили функцию, которая срабатывают при нажатии. Эта функция при нажатии инициализирует переменную, которая с помощью метода getElementById() находит элемент с глобальным атрибутом id равным значению myNode и с помощью свойства children возвращает живую коллекцию (HTMLCollection), которая содержит все дочерние элементы узла, на котором он был вызван.
Далее мы выводим в консоль браузера содержимое коллекции, длину коллекции (свойство length ), с помощью указания индекса массива выводим первый элемент коллекции, и с помощью метода item() выводим второй элемент коллекции. Кроме того, проходим циклом по всем элементам коллекции и устанавливаем размер шрифта в пикселях каждому элементу. Обратите внимание, что размер шрифта увеличивается на 1,5 каждую итерацию цикла за счет увеличения значения переменной size.
Обратите внимание на то, что возвращаемое значение свойства children содержит дочерние элементы узла, а не все дочерние узлы (текстовые узлы и узлы комментария не включаются).
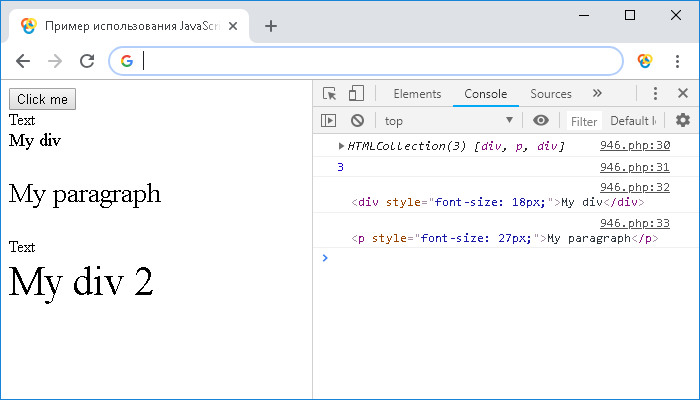
Результат нашего примера: