JavaScript метод Node.isEqualNode()
JavaScript NodeОпределение и применение
JavaScript метод .isEqualNode() объекта Node возвращает логическое значение, указывающее, являются ли два узла идентичными.
Два узла идентичны, если выполняются все следующие условия:
- Они имеют одинаковый тип узла (nodeType).
- Они имеют одинаковое имя узла (nodeName), значение узла (nodeValue), localName, nameSpaceURI и prefix.
- У них одинаковые дочерние узлы со всеми потомками.
- Они имеют одинаковые атрибуты и значения атрибутов (атрибуты не обязательно должны быть в том же порядке).
Если Вам необходимо проверить являются ли два узла одинаковыми (ссылаются на один и тот же объект), то Вы можете воспользоваться методом isSameNode().
Поддержка браузерами
| Метод |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| Node.isEqualNode() | Да | Да | Да | Да | 9.0 | Да |
JavaScript синтаксис:
const booleanResult = node.isEqualNode( otherNode ); node - Node otherNode - Node
Спецификация
Document Object Model (DOM) Level 1Значения параметров
| Параметр | Описание |
|---|---|
| otherNode | Узел с которым необходимо сравнить на идентичность указанный узел. Обязательный аргумент. |
Пример использования
<!DOCTYPE html> <html> <head> <title>Использование JavaScript методов .isEqualNode() и .isSameNode()</title> </head> <body> <button onclick = "myFunc()">isEqualNode</button> <!-- добавляем атрибут событий onclick --> <button onclick = "myFunc2()">isSameNode</button> <!-- добавляем атрибут событий onclick --> <ul> <li>Элемент списка</li> <li>Элемент списка</li> <li class = "active">Элемент списка</li> <li>Элемент списка</li> <li style = "color:red">Элемент списка</li> </ul> <div style = "display:flex"> <div id = "result">isEqual:<br></div> <div id = "result2" style = "margin-left:20px;">isSameNode:<br></div> </div> <script> const listElements = document.querySelectorAll("li"); // находим все элементы <li> function myFunc() { let result = document.getElementById("result"); // находим элемент по id for(let i = 0; i < listElements.length; i++) { // проходим циклом по всем элементам <li> result.innerHTML += listElements[i].isEqualNode(listElements[0]) + "<br>"; // добавляем в содержимое элемента результат сравнения на идентичность текущего узла с первым элементом <li> } function myFunc2() { let result = document.getElementById("result2"); // находим элемент по id for(let i = 0; i < listElements.length; i++) { // проходим циклом по всем элементам <li> result.innerHTML += listElements[i].isSameNode(listElements[0]) + "<br>"; // добавляем в содержимое элемента результат сравнения на одинаковость текущего узла с первым элементом <li> } } </script> </body> </html>
В этом примере с использованием атрибута событий onclick при нажатии на определенную кнопку (HTML элемент <button>) вызываем функцию myFunc(), или myFunc2().
Первая функция позволяет пройти циклом по всем элементам <li> и добавить в содержимое элемента с определенным id результат сравнения на идентичность с использованием метода isEqualNode() текущего узла с первым элементом <li> в документе.
Вторая функция позволяет пройти циклом по всем элементам <li> и добавить в содержимое элемента с определенным id результат сравнения на одинаковость с использованием метода isSameNode() текущего узла с первым элементом <li> в документе.
Отличие методов isEqualNode() и isSameNode() в этом примере очевидна, isSameNode() возвращает логическое значение true только в первом случае, когда элемент ссылается на тот же объект (первый элемент списка сравнивается сам с собой), а метод isEqualNode() возвращает логическое значение true, когда два узла идентичны (имеют один и тот же тип, имя тега, атрибуты и дочерние узлы).
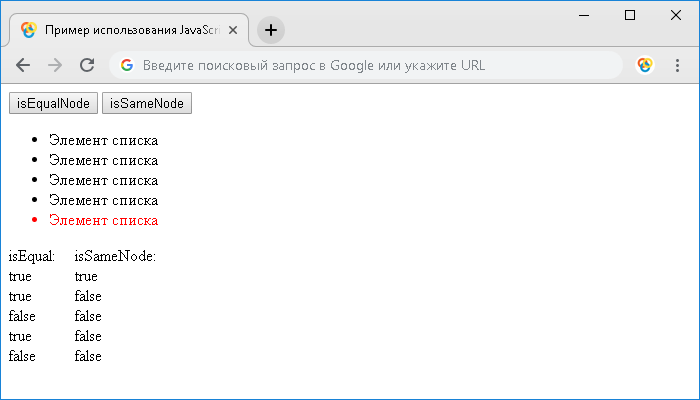
Результат нашего примера: