JavaScript метод EventTarget.dispatchEvent()
JavaScript EventTargetОпределение и применение
JavaScript метод dispatchEvent() объекта EventTarget позволяет отправить искусственно созданное событие элементу, синхронно вызывая затронутые прослушиватели событий в соответствующем порядке. Искусственные события всегда имеют значение false в свойстве isTrusted объекта Event.
Обращаю Ваше внимание на то, что события, отправляемые вручную при использовании метода dispatchEvent() используют при этом обычные правила обработки событий (включая стадию захвата и всплытия).
Метод dispatchEvent() возвращает логическое значение false, если событие отменяется и по крайней мере один из обработчиков событий, обработавших это событие вызвал метод preventDefault(), в противном случае возвращается логическое значение true.
В отличие от нативных событий, которые запускаются DOM и вызывают обработчики событий асинхронно через цикл обработки событий, dispatchEvent() вызывает обработчики событий синхронно. Все применимые обработчики событий будут выполняться и возвращаться до продолжения кода после вызова dispatchEvent(), он является последним шагом процесса create-init-dispatch, который используется для отправки событий в модель событий реализации. Событие может быть создано с помощью конструктора событий:
const event = new Event( typeArg ); // тип события const event = new Event( typeArg, eventInit ); // тип события и настройки события typeArg - String eventInit - Object
Значение параметров:
| Параметр | Описание |
|---|---|
| typeArg | Строковое значение, представляющее тип события (значение чувствительно к регистру). Обязательный параметр. |
| eventInit | Это словарь EventInit, имеющий следующие поля (является необязательным параметром):
|
Поддержка браузерами
| Метод |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| dispatchEvent() | Да | Да | Да | Да | 9.0 | Да |
JavaScript синтаксис:
target.dispatchEvent( event ) event - Event const canceled = !target.dispatchEvent( event );
Cпецификация
Document Object Model (DOM) Level 2 EventsЗначения параметров
| Параметр | Описание |
|---|---|
| event | Объект события (Event), предназначенный для отправки цели события для дальнейшего вызова обработчика, или обработчиков этого события у цели события. Обязательный параметр. |
Исключения
| Тип исключения | Описание |
|---|---|
| UNSPECIFIED_EVENT_TYPE_ERR | Возникает в том случае, если тип события не был указан при инициализации события до вызова метода, или если тип события соответствует значению null, или пустой строке. Исключения, создаваемые обработчиками событий, регистрируются как неперехваченные исключения; обработчики событий выполняются во вложенном стеке вызовов: они блокируют вызывающий объект до завершения, но исключения не распространяются на вызывающий объект. |
Пример использования
Создание искусственного события
<!DOCTYPE html> <html> <head> <title>Использование JavaScript метода dispatchEvent()</title> </head> <body> <button onclick = "dispatch()">Dispatch (click)</button> <button onclick = "dispatch2()">Dispatch (click with no bubble)</button> <p>Click me</p> <script> const p = document.querySelector("p"), // выбираем первый элемент p в документе myFunc = function(e) { console.log("click", "bubbles: " + e.bubbles); // выводим в консоль текстовую информацию и значение свойства bubbles объекта Event }; p.addEventListener("click", myFunc, false ); // устанавливаем для элемента обработчик события нажатия левой кнопки мыши на элементе (стадия всплытия) p.addEventListener("click", myFunc, true ); // устанавливаем для элемента обработчик события нажатия левой кнопки мыши на элементе (стадия перехвата) const dispatch = function() { const event = new Event("click", {bubbles: false}); // создаем объект события и указываем, что событие не является всплывающим внутри DOM p.dispatchEvent( event ); // отправляем искусственно созданное событие целевому элементу }; const dispatch2 = function() { const event = new Event("click", {bubbles: true}); // создаем объект события и указываем, что событие является всплывающим внутри DOM p.dispatchEvent( event ); // отправляем искусственно созданное событие целевому элементу }; </script> </body> </html>
В этом примере мы разместили элемент <p>), с помощью метода querySelector() мы выбрали его и инициализировали переменную этим значением.
С помощью метода addEventListener() устанавливаем для элемента <p> функцию обработчик события "click" (нажатие левой кнопкой мыши на элементе) как для фазы всплытия (bubbling phase), так и для фазы перехвата (capture phase). При срабатывании события "click" на этом элементе будет вызываться функция myFunc, которая будет выводить в консоль текстовую информацию и значение свойства bubbles объекта Event.
Кроме того, мы разместили в документе две кнопки (элемент <button>), которым с помощью атрибута событий onclick назначали функции, которые срабатывают при нажатии.
При нажатии на первую кнопку срабатывает функция, которая создает объект события и указывает, что событие не является всплывающим внутри DOM, после этого с использованием метода dispatchEvent() отправляет искусственно созданное событие целевому элементу <p>, в результате чего обработчик события "click" этого элемента будет вызван два раза (для стадии перехвата и всплытия).
При нажатии на вторую кнопку срабатывает аналогичная функция, которая создает объект события и указывает, что событие является всплывающим внутри DOM, после этого с использованием метода dispatchEvent() отправляет искусственно созданное событие целевому элементу <p>, в результате чего обработчик события "click" этого элемента так же будет вызван два раза (для стадии перехвата и всплытия).
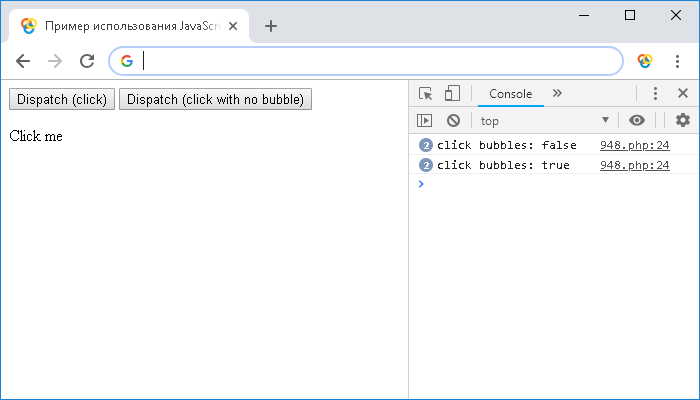
Результат нашего примера:

Передача пользовательских данных
Вы можете не только создавать искусственные события, но и добавлять пользовательские данные в объект события, для этого существует интерфейс CustomEvent, а свойство detail можно использовать для передачи пользовательских данных.
// создаем новое событие типа "myEvent" и инициализируем переменную этим значением const myEvent = new CustomEvent("myEvent", { detail: someData } const myEvent2 = new CustomEvent("myEvent", { detail: {method: () => console.log("hello "), method2: () => console.log("hello2 ")} } // инициируем искусственно созданные события document.dispatchEvent(myEvent); document.dispatchEvent(myEvent2);
Вызов встроенных событий
Обращаю Ваше внимание на то, что вы можете создавать не только пользовательские события, но и встроенные события - FocusEvent, MouseEvent, WheelEvent, KeyboardEvent и тому подобное, например:
const myEvent = new MouseEvent("click", { view: window, bubbles: true, cancelable: true }); document.dispatchEvent(myEvent);JavaScript EventTarget