JavaScript свойство Event.defaultPrevented
JavaScript EventОпределение и применение
JavaScript свойство defaultPrevented объекта Event возвращает логическое значение, которое указывает на то вызывался ли метод preventDefault() для этого объекта событий, или нет.
JavaScript метод preventDefault() объекта Event при вызове отменяет действие события по умолчанию. Событие продолжает распространяться как обычно, только с тем исключением, что событие ничего не делает.
Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| defaultPrevented | Да | Да | Да | Да | 9.0 | Да |
JavaScript синтаксис:
event.defaultPrevented
Версия JavaScript
Document Object Model (DOM) Level 3 EventsПример использования
<!DOCTYPE html> <html> <head> <title>Использование JavaScript свойства defaultPreventedобъекта Event</title> </head> <body> <a href = "https://www.google.ru">Перейти на сайт Google</a> <script> const a = document.querySelector( "a" ), // находим первый элемент <a> в документе; a.addEventListener("click", preventEvent); // регистрируем обработчик события "click" для элемента <a> function preventEvent( event ) { console.log(event.defaultPrevented); // выводим в консоль информацию о том вызывался ли метод preventDefault() для этого объекта событий, или нет event.preventDefault(); // отменяем действие события по умолчанию console.log(event.defaultPrevented); // выводим в консоль информацию о том вызывался ли метод preventDefault() для этого объекта событий, или нет } </script> </body> </html>
В этом примере мы с использованием метода querySelector() выбрали первый HTML элемент <a> в документе. С помощью метода addEventListener() зарегестрировали обработчик события "click" (нажатие левой кнопкой мыши на элементе) для этого элемента.
При срабатывании этого события вызывается функция, которая с помощью свойства defaultPrevented объекта Event проверяет вызывался ли метод preventDefault() и выводит в консоль полученное логическое значение. После этого с использованием метода preventDefault() мы отменяем действие этого события по умолчанию, и повторно выводим в консоль информацию о том вызывался ли метод preventDefault() для этого объекта событий, или нет.
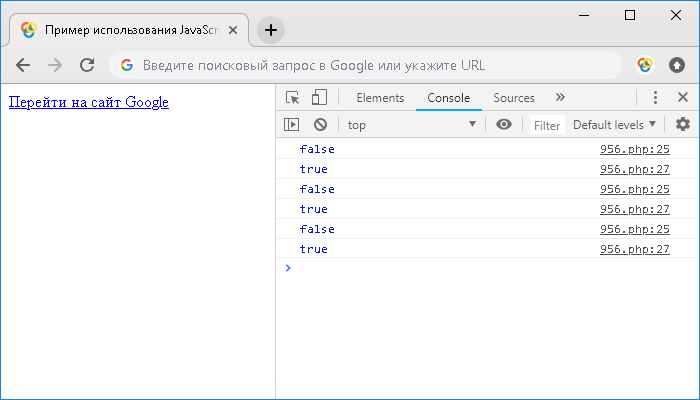
Результат нашего примера: