JavaScript метод Event.composedPath()
JavaScript EventОпределение и применение
JavaScript метод composedPath() объекта Event возвращает путь события, представляющий собой массив объектов, на которых будут вызваны обработчики событий.
Обращаю Ваше внимание на то, что метода composedPath() не включает узлы в теневых DOM (shadow DOM), если теневой корень (shadow root) был создан с режимом "closed".
Поддержка браузерами
| Метод |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| composedPath() | 53.0 | 52.0 | 40.0 | 10.0 | Нет | Нет |
JavaScript синтаксис:
event.composedPath()
Версия JavaScript
Document Object Model (DOM) Level 3 EventsПример использования
<!DOCTYPE html> <html> <head> <title>Использование JavaScript свойства composed и метода composedPath() объекта Event</title> </head> <body> <my-open-shadow></my-open-shadow> <my-close-shadow></my-close-shadow> <script> customElements.define('my-open-shadow', // создаем собственный HTML элемент my-open-shadow class extends HTMLElement { // создаем дочерний класс, который расширяет класс HTMLElement constructor() { super(); // вызываем родительский конструктор let p = document.createElement("p"); // создаем элемент p p.textContent = "My custom element"; // добавляем элементу p текстовое содержимое let shadowRoot = this.attachShadow({mode: "open"}) // прикрепляем теневое дерево DOM к элементу my-open-shadow (используем режим open) .appendChild(p); // добавляем созданный элемент в теневое дерево DOM } }); customElements.define('my-close-shadow', // создаем собственный HTML элемент my-close-shadow class extends HTMLElement { // создаем дочерний класс, который расширяет класс HTMLElement constructor() { super(); // вызываем родительский конструктор let p = document.createElement("p"); // создаем элемент p p.textContent = "My custom element 2"; // добавляем элементу p текстовое содержимое let shadowRoot = this.attachShadow({mode: "closed"}) // прикрепляем теневое дерево DOM к элементу my-close -shadow (используем режим closed) .appendChild(p); // добавляем созданный элемент в теневое дерево DOM } }); document.addEventListener("click", function(event) { // регистрируем обработчик события "click" для документа console.log("Событие " + event.type + " composed = " + event.composed); // выводим в консоль тип события и значение свойства composed console.log(event.composedPath()); // выводим в консоль путь события, представляющий собой массив объектов, на которых будут вызваны обработчики событий }); </script> </body> </html>
Интерфейс customElement позволяет описывать собственные HTML теги и задавать то, как элементы, создаваемые с помощью этих тегов, будут выглядеть на экране. С помощью метода интерфейса define() мы определим два новых элемента my-open-shadow и my-close-shadow, которые используют созданный с помощью метода createElement() элемент <p> в качестве содержимого для своего теневого DOM. Для этого мы использовали методы attachShadow() для прикрепления теневого DOM к элементу, и метод appendChild() для вставки созданного элемента <p> к теневому корню.
Обратите внимание на то, что при прикреплении теневого дерева DOM к элементу my-open-shadow мы используем режим "open", а для элемента my-close-shadow мы используем режим "closed". Метод composedPath() не включает узлы в теневых DOM (shadow DOM), если теневой корень (shadow root) был создан с режимом "closed".
Кроме того, с помощью метода addEventListener() зарегестрировали обработчики события "click" (нажатие левой кнопкой мыши на элементе) для документа. При срабатывании этого события мы с использованием свойства composed выводим в консоль логическое значение, которое указывает, будет ли событие распространяться через границу между теневой модели DOM в стандартную модель DOM, а с использованием метода composedPath() выводим в консоль путь события, представляющий собой массив объектов, на которых будут вызваны обработчики событий.
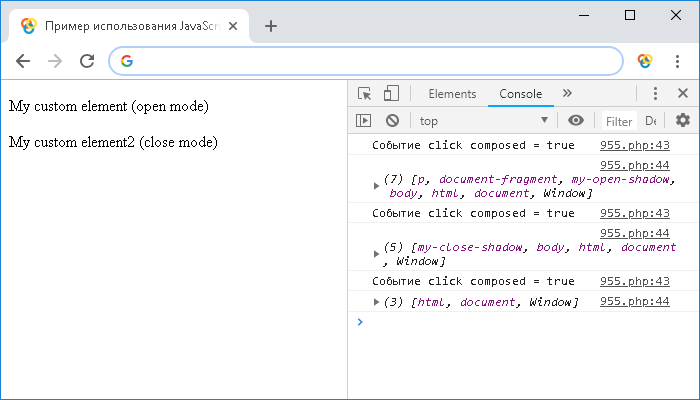
Обратите внимание на изображение, в первом случае мы производим клик непосредственно по первому элементу <p> (теневой корень (shadow root) был создан с режимом "open"), во втором по второму элементу <p> (теневой корень (shadow root) был создан с режимом "closed"), и в третьем уже по документу, кроме того для вывода типа события в консоль мы используем свойство type объекта Event.
Результат нашего примера: