JavaScript метод Element.insertAdjacentText()
JavaScript ElementОпределение и применение
JavaScript метод insertAdjacentText() объекта Element позволяет вставить указанный текстовый узел в заданную позицию относительно элемента на котором он вызывается.
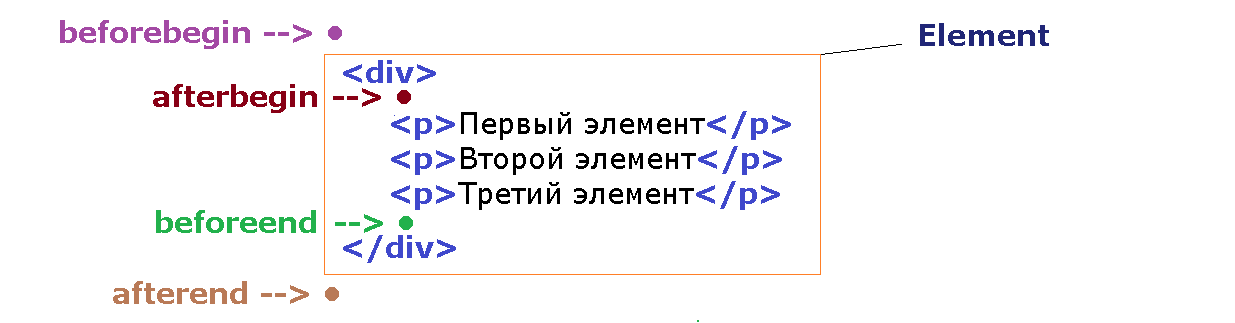
Схематичное отображение работы метода insertAdjacentText() отображено на следующем изображении:

Поддержка браузерами
| Метод |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| insertAdjacentText() | Да | 48.0 | Да | Да | Да | Да |
JavaScript синтаксис:
targetElement.insertAdjacentText(position, text); position - String text - String
Версия JavaScript
DOM Parsing and SerializationЗначения параметров
| Параметр | Описание |
|---|---|
| position | Строковое значение, представляющее позицию относительно целевого элемента. Возможные значения:
|
| text | Текстовое содержимое, которое будет вставлено в дерево DOM. Обязательный параметр. |
Исключения
| Тип исключения | Описание |
|---|---|
| SyntaxError | Возникает в том случае, если указанная позиция не является возможным значением. |
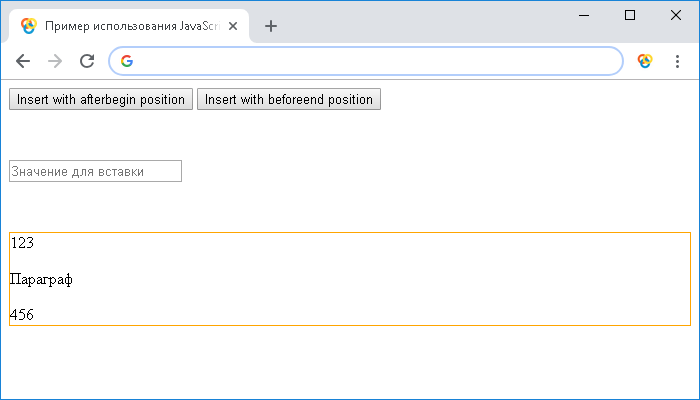
Пример использования
<!DOCTYPE html> <html> <head> <title>Использование метода insertAdjacentText()</title> </head> <body> <button onclick = "insertAfterBegin()">Insert with afterbegin position</button> <!-- добавляем атрибут событий onclick --> <button onclick = "insertBeforeEnd()">Insert with beforeend position</button> <!-- добавляем атрибут событий onclick --> <input type = "text" placeholder = "Значение для вставки" style = "margin:50px 0"> <div style = "border:1px solid orange"> <p>Параграф</p> </div> <script> const div = document.querySelector("div"), // выбираем первый элемент <ul> в документе inp = document.querySelector("input"); // выбираем первый элемент <input> в документе function insertAfterBegin() { div.insertAdjacentText("afterbegin", inp.value); // текстовое содержимое будет вставлено внутри целевого элемента перед его первым дочерним элементом inp.value = ""; // устанавливаем значение элементу <input> } function insertBeforeEnd() { div.insertAdjacentText("beforeend", inp.value); // текстовое содержимое будет вставлено внутри целевого элемента после его последнего дочернего элемента inp.value = ""; // устанавливаем значение элементу <input> } </script> </body> </html>
В этом примере с использованием атрибута событий onclick при нажатии на определенную кнопку (HTML элемент <button>) мы вызываем функцию, которая с помощью метода insertAdjacentText() вставляет текстовое содержимое (значение элемента <input>) внутрь элемента <div> перед его первым дочерним элементом, или после его последнего дочернего элемента.
Обратите внимание, что после каждой вставки мы очищаем значение элемента <input>.
Результат нашего примера: