JavaScript метод Element.insertAdjacentElement()
JavaScript ElementОпределение и применение
JavaScript метод insertAdjacentElement() объекта Element позволяет вставить указанный узел элемента в заданную позицию относительно элемента, на котором он вызывается.
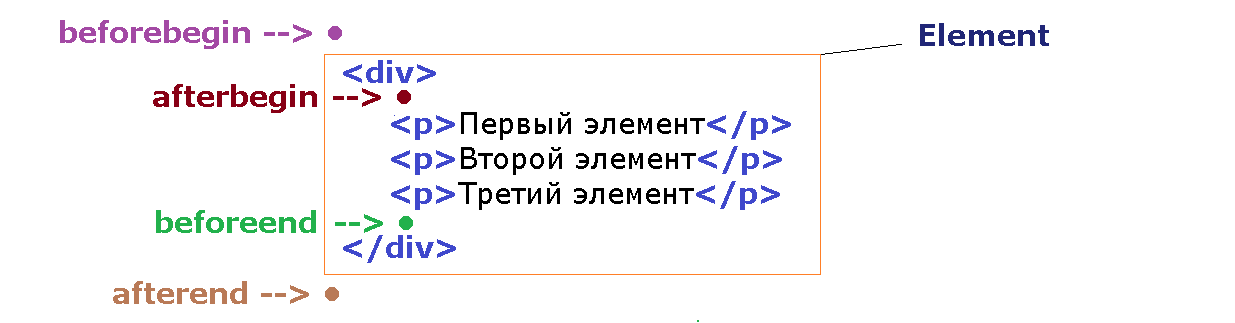
Схематичное отображение работы метода insertAdjacentElement() отображено на следующем изображении:

Поддержка браузерами
| Метод |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| insertAdjacentElement() | Да | 48.0 | Да | Да | Да | Да |
JavaScript синтаксис:
targetElement.insertAdjacentElement(position, element); position - String element - Element
Версия JavaScript
Document Object Model (DOM)Значения параметров
| Параметр | Описание |
|---|---|
| position | Строковое значение, представляющее позицию относительно целевого элемента. Возможные значения:
|
| element | Элемент, вставляемый в дерево DOM. Обязательный параметр. |
Исключения
| Тип исключения | Описание |
|---|---|
| SyntaxError | Возникает в том случае, если указанная позиция не является возможным значением. |
| TypeError | Возникает в том случае, если указанный элемент не является допустимым элементом. |
Пример использования
<!DOCTYPE html> <html> <head> <title>Использование метода insertAdjacentElement()</title> </head> <body> <button onclick = "insertAfterBegin()">Insert with afterbegin position</button> <!-- добавляем атрибут событий onclick --> <button onclick = "insertBeforeEnd()">Insert with beforeend position</button> <!-- добавляем атрибут событий onclick --> <ul> <li>Элемент списка</li> </ul> <script> const ul = document.querySelector("ul"); // выбираем первый элемент <ul> в документе let li = document.createElement("li"); // создаем новый элемент (пустой узел Element) с указанным именем тега const textNode = document.createTextNode("My element"); // создаем текстовый узел с указанным текстом li.appendChild(textNode); // добавляем текстовый узел в конец списка дочерних элементов указанного родительского узла function insertAfterBegin() { ul.insertAdjacentElement("afterbegin", li); // элемент будет вставлен внутри целевого элемента перед его первым дочерним элементом } function insertBeforeEnd() { ul.insertAdjacentElement("beforeend", li); // элемент будет вставлен внутри целевого элемента после его последнего дочернего элемента } </script> </body> </html>
В этом примере с использованием атрибута событий onclick при нажатии на определенную кнопку (HTML элемент <button>) мы вызываем функцию, которая с помощью метода insertAdjacentElement() вставляет элемент <li> внутри элемента <ul> перед его первым дочерним элементом, или после его последнего дочернего элемента.
Обратите внимание, что мы предварительно с использованием метода querySelector() выбираем первый элемент <ul> в документе и инициализируем этим значением переменную. После этого с использованием метода createElement() создаем новый элемент (пустой узел Element) с указанным именем тега <li>, с использованием метода createTextNode() создаем текстовый узел с указанным текстом и с использованием метода appendChild() помещаем его в этот элемент.
Обратите внимание на важный момент после поочередного нажатия кнопок элемент <li> будет вырезаться из его текущей позиции, это связано с тем, что мы не создаем каждый раз новый элемент, а ссылаемся на тот, который мы первоначально создали.
Результат нашего примера: