JavaScript метод document.write()
JavaScript DocumentОпределение и применение
JavaScript метод .write() объекта document записывает в поток документа строку текста. Чтобы открыть поток для записи документа необходимо воспользоваться методом open() объекта document.
Для завершения записи документа (закрыть поток открытый с помощью метода .open() объекта document) необходимо воспользоваться методом close() объекта document.
Данные в поток могут быть переданы также с помощью метода writeln(). Основное отличие методов .write() и writeln() заключается в том, что метод writeln() дополнительно добавляет символ новой строки.
Имейте ввиду, что если документ существует, то метод open() очистит его содержимое (автоматический вызов метода open() объекта document происходит когда методы .write(), или writeln() вызываются после загрузки страницы, но это не определено в спецификации W3C).
Методы .write() и writeln() объекта document не работают в документах XHTML, и игнорируются в асинхронных и отложенных (deferred) скриптах.
Поддержка браузерами
| Метод |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| document.write() | Да | Да | Да | Да | Да | Да |
JavaScript синтаксис:
document.write( exp1, exp2, ...expN ) exp1, exp2, ...expN - String
Спецификация
Document Object Model (DOM) Level 1Значения параметров
| Параметр | Описание |
|---|---|
| exp1, exp2, ...expN | Текстовое содержимое, которое будет добавлено в поток. Допускается указать несколько аргументов через запятую, данные в аргументах будут добавлены в документ в порядке их нахождения. Необязательный параметр. |
Пример использования
<!DOCTYPE html> <html> <head> <title>Пример создания документа в новом окне</title> </head> <body> <button onclick = "myFunc()">Нажми меня</button> <!-- добавляем атрибут событий onclick --> <script> function myFunc() { let newWindow = window.open(), // метод позволяет открыть новое окно браузера newWindowDocument = newWindow.document; // ссылаемся на объект document в новом открытом окне // открываем поток для записи документа newWindowDocument.open("text/html", "replace"); // используем метод write newWindowDocument.write("<html><head><title>My document</title></head><body>"); newWindowDocument.write("<h1>Hello</h1>"); newWindowDocument.write("<pre>"); newWindowDocument.write("1"); newWindowDocument.write("2"); newWindowDocument.write("3<br>"); // используем метод writeln newWindowDocument.writeln("1"); newWindowDocument.writeln("2"); newWindowDocument.writeln("3"); // используем метод write newWindowDocument.write("</pre>"); newWindowDocument.write("</body></html>"); // закрываем поток newWindowDocument.close(); } </script> </body> </html>
В этом примере с использованием атрибута событий onclick при нажатии на кнопку (HTML элемент <button>) вызываем функцию myFunc(), которая с использованием JavaScript метода .open() объекта window открывает новое окно браузера, а с помощью метода .open() объекта document открывает поток для записи этого документа. В этот документ с помощью методов .write() и writeln() записываем в поток необходимые строки текста.
Основное отличие методов .write() и writeln() заключается в том, что метод writeln() дополнительно добавляет символ новой строки. Это полезно, например, при работе с HTML элементом <pre>, который сохраняет как пробелы, так и разрывы строк.
После того как мы записали в документ необходимое текстовое содержимое, мы с помощью метода close() объекта document закрываем поток открытый с помощью метода .open() объекта document.
Обратите внимание, что мы дополнительно передали в метод .open() объекта document два аргумента, первый определяет тип документа ("text/html" - HTML документ по умолчанию), а второй аргумент соответствует значению "replace", которое указывает, что пользователь, если перейдет в открытом окне на новую страницу не сможет обратно на неё вернуться (кнопка браузера "назад" будет не активна).
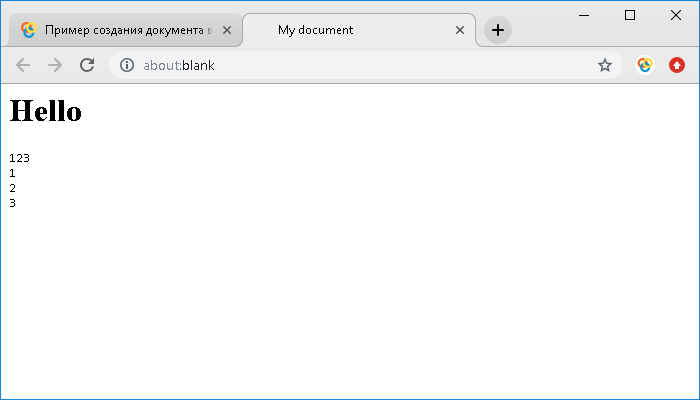
Результат нашего примера: