JavaScript свойство Document.body
JavaScript DocumentОпределение и применение
JavaScript свойство body объекта Document представляет ссылку на узел <body> или <frameset> текущего документа, или null, если такой элемент не существует. Элемент <frameset> не поддерживается в HTML 5.
Обращаю Ваше внимание на то, что содержимое свойства body может быть заменено, но это удалит все его дочерние элементы.
Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| body | Да | Да | Да | Да | Да | Да |
JavaScript синтаксис:
// получение содержимого элемента const objRef = document.body; // установка содержимого элемента document.body = objRef;
Спецификация
Document Object Model (DOM) Level 1Пример использования
<!DOCTYPE html> <html> <head> <title>Использование JavaScript свойства body объекта document</title> </head> <body> <button onclick = "myFunc()">Нажми меня</button> <!-- добавляем атрибут событий onclick --> <script> function myFunc() { const comment = document.createComment( "Hello! I'm a hidden secret comment." ); // создаем узел комментария document.body.appendChild( comment ); // добавляем узел комментария в качестве последнего дочернего узла элемента <body> } </script> </body> </html>
В этом примере с использованием атрибута событий onclick при нажатии на кнопку (HTML элемент <button>) вызываем функцию myFunc(), которая с использованием JavaScript метода createComment() создает и возвращает новый узел комментария. Далее с помощью метода appendChild() добавляем узел комментария в качестве последнего дочернего узла элемента <body>.
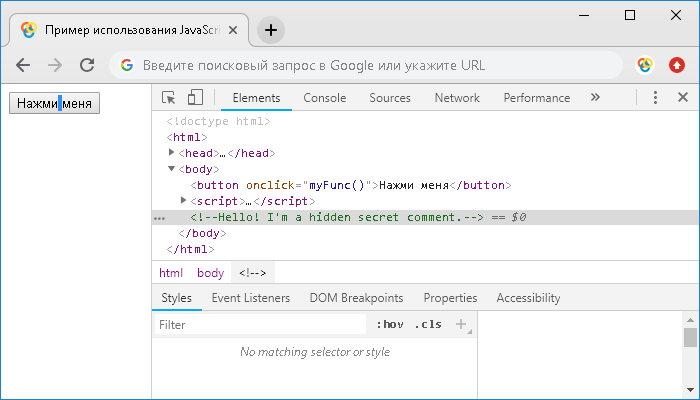
Результат нашего примера: