JavaScript метод document.createComment()
JavaScript DocumentОпределение и применение
JavaScript метод .createComment() объекта document позволяет создать новый узел комментария и возвратить его.
Поддержка браузерами
| Метод |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| document.createComment() | Да | Да | Да | Да | Да | Да |
JavaScript синтаксис:
document.createComment( data ) data - String
Спецификация
Document Object Model (DOM) Level 1Значения параметров
| Параметр | Описание |
|---|---|
| name | Строковое значение, содержащее данные, которые будут добавлены в узел комментария. |
Пример использования
<!DOCTYPE html> <html> <head> <title>Использование JavaScript метода .createComment() объекта document</title> </head> <body> <button onclick = "myFunc()">Нажми меня</button> <!-- добавляем атрибут событий onclick --> <script> function myFunc() { const comment = document.createComment( "Hello! I'm a hidden secret comment." ); // создаем узел комментария document.body.appendChild( comment ); // добавляем узел комментария в качестве последнего дочернего узла элемента <body> } </script> </body> </html>
В этом примере с использованием атрибута событий onclick при нажатии на кнопку (HTML элемент <button>) вызываем функцию myFunc(), которая с использованием JavaScript метода .createComment() объекта document создает и возвращает новый узел комментария. Далее с помощью метода appendChild() объекта Node добавляем узел комментария в качестве последнего дочернего узла элемента <body>.
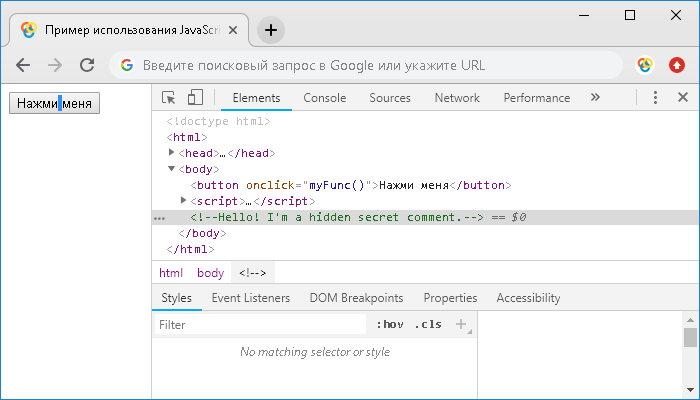
Результат нашего примера: