HTML глобальный атрибут spellcheck
Глобальные атрибуты
Определение и применение
Глобальный атрибут spellcheck указывает браузеру проверять или нет правописание и грамматику в тексте элемента.
Данный атрибут применяется в следующих случаях:- Текстовые значения в элементах <input> (исключение type = "password")
- Текст в элементе <textarea>
- Текст в редактируемых элементах (с глобальным атрибутом contenteditable = "true")
Синтаксис:
<element spellcheck = "true | false">
Поддержка браузерами и значения атрибута
| Значение | Описание |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|---|
| true | Указывает браузеру, что необходимо проверять правописание и грамматику в тексте элемента. | 9.0 | 2.0 | 10.5 | 5.1 | 10.0 | 12.0 |
| false | Указывает браузеру, что правописание и грамматику в тексте элемента проверять не надо. |
Пример использования
<!DOCTYPE html> <html> <head> <title> Название документа </title> </head> <body> <p contenteditable = "true" spellcheck = "true">Отредактируйте абзац.</p> <p contenteditable = "true" spellcheck = "false">Отредактируйте абзац.</p> </body> </html>
Отредактируйте абзац
Отредактируйте абзац
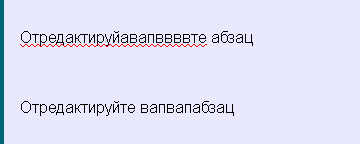
Если при изменении абзаца, браузер не выделяет орфографические/стилистические ошибки, то скорее всего у вашего браузера данная функция отключена по умолчанию. Результат должен быть схожий с изображением ниже:

Использование глобального атрибута spellcheck.
Глобальные атрибуты