CSS селектор типа
CSS селекторыЗначение и применение

Селектор типа определяет HTML-элемент, к которому будет применен стиль. Селекторы типа легко определить в стилях, так как они имеют одноимённые наименования с форматируемыми элементами, например:
- p - сообщает браузеру, что необходимо отформатировать все HTML теги <p> (параграф).
- table - сообщает браузеру, что необходимо отформатировать все HTML теги <table> (таблица).
- li - сообщает браузеру, что необходимо отформатировать все HTML теги <li> (элемент списка).
Поддержка браузерами
| Селектор |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| element | Да | Да | Да | Да | Да | Да |
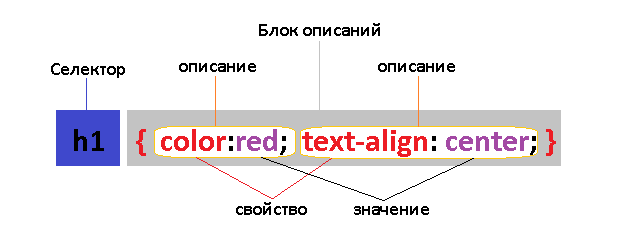
CSS синтаксис:
element { блок объявлений; }
Версия CSS
CSS1Пример использования
Рассмотрим пример, в котором с использованием селектора типа мы стилизуем все заголовки второго уровня (<h2>):
<!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <title>Селектор типа</title> <style> h2 { font-family: Arial; /* задаем тип шрифта Arial */ color: green; /* задаем цвет текста*/ margin-top: 50px; /* добавляем отступ от верхнего края элемента */ } </style> </head> <body> <h2>Обычный заголовок второго уровня</h2> <h2>Обычный заголовок второго уровня</h2> <h2>Обычный заголовок второго уровня</h2> </body> </html>
Результат нашего примера: