CSS групповые селекторы
CSS селекторыЗначение и применение
В CSS допускается задать единый стиль не только одному селектору, но и группе селекторов. В группу могут входить как селекторы типа, селекторы класса, id селекторы и так далее. При перечислении любых селекторов необходимо обязательно разделять их запятой.
Поддержка браузерами
| Селектор |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| element, element | Да | Да | Да | Да | Да | Да |
CSS синтаксис:
element, element { блок объявлений; }
Версия CSS
CSS1Пример использования
<style> h1, h2,.test,#test { /* выбираем заголовки первого и второго уровня, элементы с классом test и элемент с идентификатором test */ background-color: green; /* задаем цвет заднего фона */ } .test, #test { /* выбираем элементы с классом test и элемент с идентификатором test */ color: blue; /* задаем цвет текста */ } </style>
Первым групповым селектором мы указываем, что заголовки <h1> и <h2>, элементы с классом test и элемент с идентификатором test получат цвет заднего фона зеленый.
Вторым групповым селектором мы указываем, что кроме заднего фона элементы с классами test и элемент с идентификатором test получат синий цвет текста.
Рассмотрим следующий пример:
<!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <title>Групповые селекторы</title> <style> h1, h2,.test,#test { /* выбираем заголовки первого и второго уровня, элементы с классом test и элемент с идентификатором test */ color: red; /* задаем цвет текста */ } h3,h4 { /* выбираем заголовки третьего и четвертого уровня */ color: blue; /* задаем цвет текста */ } h1,h2,h3,h4 { /* выбираем заголовки от первого до четвертого уровня */ font-style: italic; /* задаем стиль шрифта - курсивное начертание */ } </style> </head> <body> <h1>Заголовок первого уровня</h1> <h2>Заголовок второго уровня</h2> <p class = "test">Абзац с классом test</p> <h3>Заголовок третьего уровня</h3> <p id = "test">Абзац с идентификатором test</p> <h4>Заголовок четвертого уровня</h4> </body> </html>
В этом примере мы использовали три групповых селектора:
- Первым групповым селектором мы указываем, что заголовки <h1> и <h2>, элементы с классом test и элемент с идентификатором test получат цвет текста красный.
- Вторым групповым селектором мы указываем, что заголовки <h3> и <h4> получат цвет текста синий.
- Третьим групповым селектором мы указываем, что все заголовки (от <h1> до <h4>) будут иметь курсивное начертание шрифта.
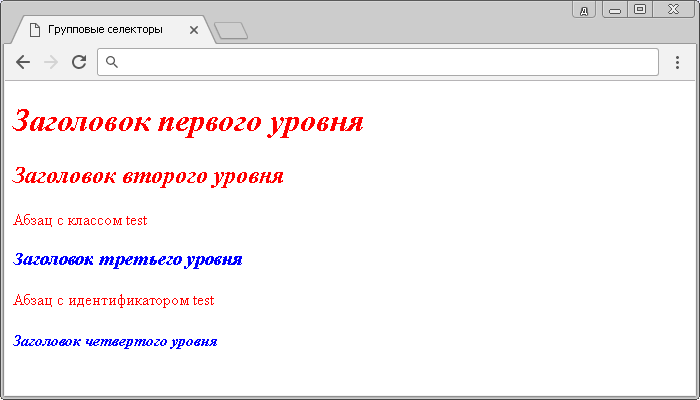
Результат нашего примера: