jQuery селектор :only-child
jQuery селекторыОпределение и применение
jQuery селектор :only-child выбирает каждый элемент, который является единственным дочерним элементом своего родительского элемента (нет других элементов).
Главное отличие jQuery селектора :only-child от jQuery селектора :only-of-type, заключается в том, что при использовании :only-of-type учитывается количество элементов одного типа, а при использовании jQuery селектора :only-child количество элементов (независимо каких типов).
jQuery синтаксис:
$("selector:only-child")
Добавлен в версии jQuery
1.1.4Селектор в CSS
CSS псевдокласс :only-child .
.
Пример использования
<!DOCTYPE html> <html> <head> <title>Использование jQuery селектора :only-child</title> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $(document).ready(function(){ $("p:only-child").css("background-color", "yellow"); // выбираем все элементы <p> в документе, которые являются единственными дочерними элементами своего родительского элемента (нет других элементов). }); </script> </head> <body> <div> <p>Один абзац внутри блока</p> </div> <div> <p>Первый абзац внутри блока</p> <p>Второй абзац внутри блока</p> </div> </body> </html>
В этом примере с использованием селектора :only-child мы выбираем все элементы <p> в документе, которые являются единственными дочерними элементами своего родительского элемента (нет других элементов).
В нашем случае в роли родительских элементов выступают элементы <div>, и только первый из них содержит внутри себя единственный элемент <p>. Если мы добавим в наш пример к первому блоку любой элемент, тогда ни один абзац не будет стилизован, так как не будет подходящих условий для их выбора.
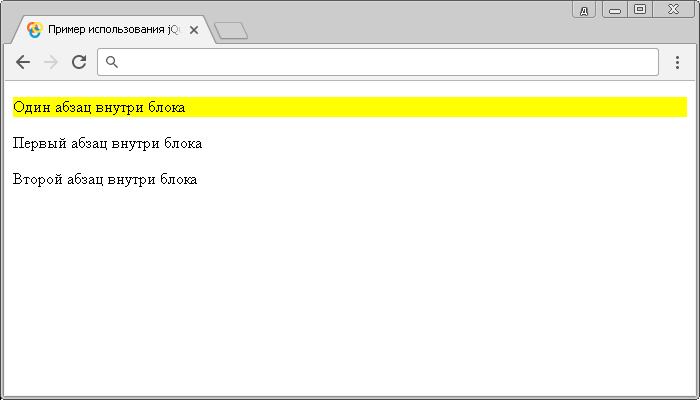
Результат нашего примера: