jQuery универсальный селектор *
jQuery селекторыОпределение и применение
jQuery универсальный селектор * выбирает все элементы в документе (включая <html>, <head> и <body>).
Если селектор * используется вместе с другим элементом, то он выбирает все дочерние элементы внутри указанного элемента (выступает в роли селектора потомков). Обращаю Ваше внимание, что в этом случае в некоторых браузерах выборка может происходить очень медленно.
jQuery синтаксис:
$("*")
Добавлен в версии jQuery
1.0Селектор в CSS
CSS универсальный селектор *.Пример использования
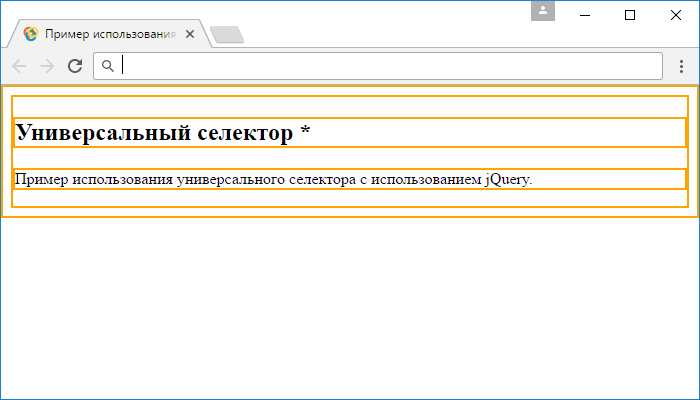
<!DOCTYPE html> <html> <head> <title>Пример использования универсального селектора *</title> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $(document).ready(function(){ $("*").css("border", "2px solid orange"); }); </script> </head> <body> <h2>Универсальный селектор *</h2> <p>Пример использования универсального селектора с использованием jQuery.</p> </body> </html>
Результат нашего примера:

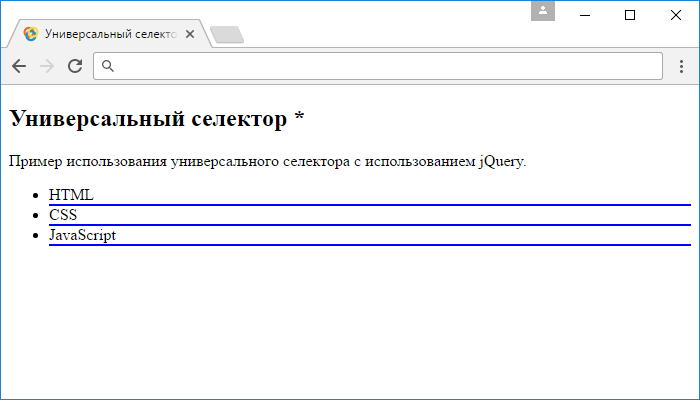
Рассмотрим следующий пример в котором мы с помощью универсального селектора * выберем все дочерние (вложенные) элементы тега <ul> (маркированный список) и зададим им стиль для нижней границы (CSS свойство border-bottom):
<!DOCTYPE html> <html> <head> <title>Универсальный селектор * с другими элементами (jQuery)</title> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $(document).ready(function(){ $("ul *").css("border-bottom", "2px solid blue"); }); </script> </head> <body> <h2>Универсальный селектор *</h2> <p>Пример использования универсального селектора с использованием jQuery.</p> <ul> <li>HTML</li> <li>CSS</li> <li>JavaScript</li> </ul> </body> </html>
Результат нашего примера: