jQuery метод .wrapInner()
jQuery DOM методыОпределение и применение
jQuery метод .wrapInner() обертывает содержимое каждого HTML элемента, или элементов выбранными элементами.
jQuery синтаксис:
Синтаксис 1.2: $(selector).wrapInner( wrappingElement ) Синтаксис 1.4: $(selector).wrapInner(function( index )) index - Integer.
Добавлен в версии jQuery
1.2 (синтаксис обновлен в 1.4)Значения параметров
| Параметр | Описание |
|---|---|
| wrappingElement | Параметр определяет, чем будут оборачиваться содержимое каждого выбранного элемента, или элементов. Допустимые значения:
|
| function( index ) | Определяет функцию, которая возвращает содержимое HTML, DOM элемент, или jQuery объекта, который будет выступать в роли обертки (функция создает структуру, чтобы обернуть вокруг содержимого сопоставляемых элементов). Внутри функции this ссылается на текущий элемент в наборе. Функция вызывается однократно для каждого совпавшего элемента. index - возвращает индекс элемента в наборе. |
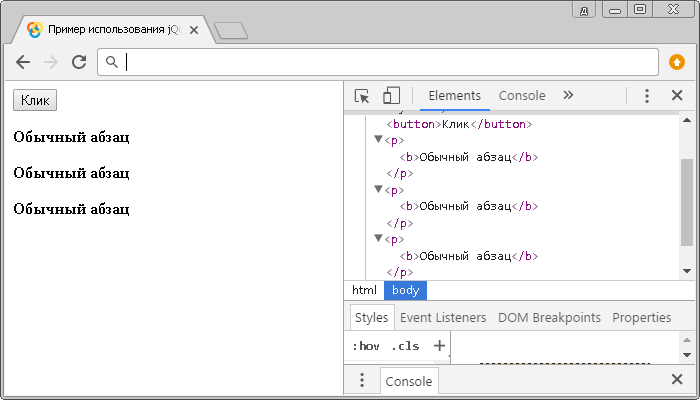
Пример использования
<!DOCTYPE html> <html> <head> <title>Использование jQuery метода .wrapInner() (обертывание содержимого HTML элементом)</title> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $( document ).ready(function(){ $( "button" ).click(function(){ // задаем функцию при нажатиии на элемент <button> $( "p" ).wrapInner('<b></b>'); // обертываем содержимое всех элементов <p> в наборе }); }); </script> </head> <body> <button>Клик</button> <p>Обычный абзац</p> <p>Обычный абзац</p> <p>Обычный абзац</p> </body> </html>
В этом примере с использованием jQuery метода .wrapInner() мы при нажатии на кнопку обертываем все содержимое элементов <p> в наборе элементом <b>, который устанавливает жирное начертание текста.
Аналогичного результата можно достичь при создании DOM элемента:
$( "p" ).wrapInner( document.createElement("b") );
Результат нашего примера:

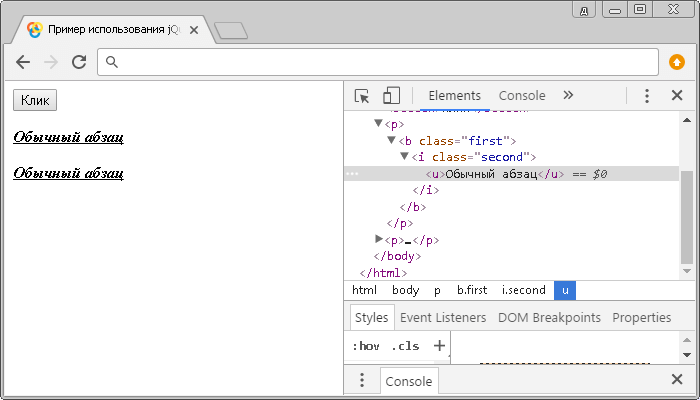
Обратите внимание на то, что вы можете создавать сложную вложенную структуру, обертывая содержимое необходимых элементов несколькими HTML элементами:
<!DOCTYPE html> <html> <head> <title>Использование jQuery метода .wrapInner() (обертывание содержимого несколькими HTML элементами)</title> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $( document ).ready(function(){ $( "button" ).click(function(){ // задаем функцию при нажатиии на элемент <button> $( "p" ).wrapInner('<b class='first'><i class='second'><u></u></i></b>'); // обертываем содержимое всех элементов <p> в наборе }); }); </script> </head> <body> <button>Клик</button> <p>Обычный абзац</p> <p>Обычный абзац</p> </body> </html>
В этом примере с использованием jQuery метода .wrapInner() мы при нажатии на кнопку обертываем содержимое всех элементов <p> в документе несколькими HTML элементами. Обратите внимание, что для еласса элементов были использованы одинарные кавычки (вы можете использовать \"class\" вместо одинарных при необходимости).
Результат нашего примера:

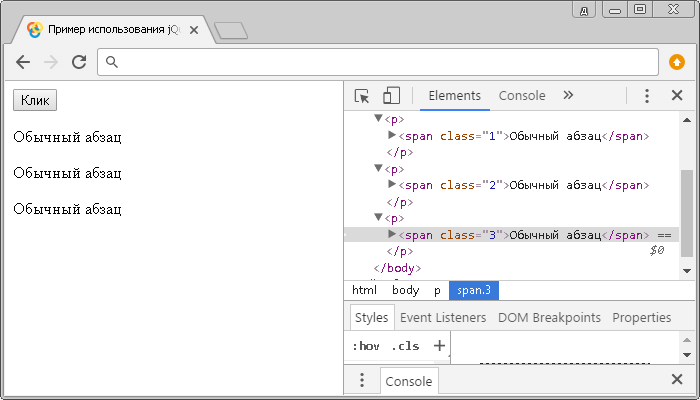
Рассмотрим следующий пример в котором в качестве параметра метода .wrapInner() передадим функцию.
<!DOCTYPE html> <html> <head> <title>Использование jQuery метода .wrapInner() (функция в качестве параметра)</title> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $( document ).ready(function(){ $( "button" ).click(function(){ // задаем функцию при нажатиии на элемент <button> $( "p" ).wrapInner(function( index ){ // обертываем все элементы <p> в наборе return "<span class = '" + ( index + 1) + "'></span>"; // возвращаем значение функции }); }); }); </script> </head> <body> <button>Клик</button> <p>Обычный абзац</p> <p>Обычный абзац</p> <p>Обычный абзац</p> </body> </html>
В этом примере с использованием jQuery метода .wrapInner() мы при нажатии на кнопку обертываем содержимое всех элементов <p> в документе элементом <span>, который возвращает функция, и при каждому элементу <span> в наборе мы устанавливаем глобальный атрибут class со значением, позиция элемента (индекс) плюс один.
Результат нашего примера: