jQuery метод .sсrollTop()
jQuery DOM методыОпределение и применение
jQuery метод .sсrollTop() возвращает вертикальную позицию прокрутки первого совпавшего элемента в наборе, или устанавливает вертикальную позицию прокрутки всем выбранным элементам в наборе.
Вертикальное положение прокрутки соответствует количеству пикселей, которые скрыты от глаз в верхней части области прокрутки. Если полоса прокрутки прижата к верху, или, если элемент не имеет прокрутки, то значение соответствует нулю.
jQuery синтаксис:
$( selector ).sсrollTop() // метод используется без параметров $( selector ).sсrollTop( value ) value - Integer
Добавлен в версии jQuery
1.2.6Значения параметров
| Параметр | Описание |
|---|---|
| value | Определяет вертикальную позицию прокрутки в пикселях. |
Пример использования
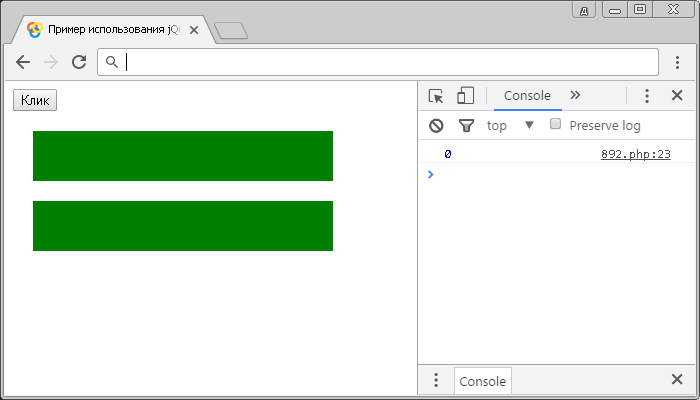
<!DOCTYPE html> <html> <head> <title>Использование jQuery метода .scrollTop() (получение значения)</title> <style></style> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $( document ).ready(function(){ $("button").click(function(){ // задаем функцию при нажатиии на элемент <button> console.log( $( "div" ).scrollTop() ); // возвращаем значение вертикальной позиции прокрутки первого совпавшего элемента <div> в наборе и выводим в консоль браузера }); }); </script> </head> <body> <button>Клик</button> <div></div> <div></div> </body> </html>
В этом примере с использованием jQuery метода .scrollTop() мы возвращаем значение вертикальной позиции прокрутки первого совпавшего элемента <div> в наборе и выводим в консоль браузера.
Результат нашего примера:

Рассмотрим пример в котором с помощью метода .scrollTop() мы установим для элементов новое значение вертикальной позиции прокрутки:
<!DOCTYPE html> <html> <head> <title>Использование jQuery метода .scrollTop() (установка значения)</title> <style></style> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $( document).ready(function(){ $("button").click(function(){ // задаем функцию при нажатиии на элемент <button> $( "div" ).scrollTop( 25 ); // устанавливаем новое значение горизонтальной позиции прокрутки всех элементов <div> в наборе }); }); </script> </head> <body> <button>Клик</button> <div>Какой чудесный день. Какой чудесный пень. Какой чудесный день. Какой чудесный пень.</div> <div>Какой чудесный день. Какой чудесный пень. Какой чудесный день. Какой чудесный пень.</div> </body> </html>
В этом примере с использованием jQuery метода .scrollTop() мы устанавливаем новое значение вертикальной позиции прокрутки всех элементов <div> в наборе.
Результат нашего примера: